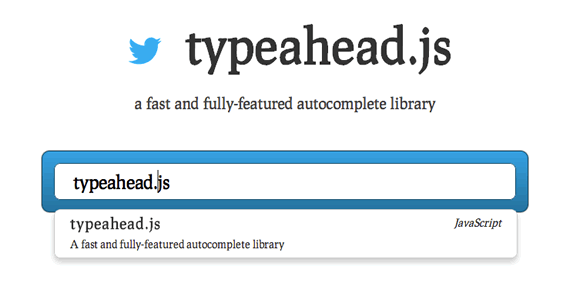
Inspirada en la búsqueda de Twitter, Typeahead.js es una biblioteca JavaScript para autocompletar campos de forma eficiente y rápida.
El proyecto está construido utilizando solamente dos archivos, typeahead.js y typeahead.css. Cuenta con una sola dependencia, jQuery 1.9 o superior.
Las ventajas por sobre otras alternativas son muchas, entre las principales podemos destacar: podemos limitar el numero de solicitudes realizadas, soporta plantillas, puede utilizar múltiples fuentes de información.

Ejemplo de autocompletar
// Ejemplo simple
$('input.typeahead-devs').typeahead({
name: 'accounts',
local: ['timtrueman', 'JakeHarding', 'vskarich']
});
// Ejemplo utilizando múltiples fuentes de datos
$('input.twitter-search').typeahead([
{
name: 'accounts',
prefetch: 'https://twitter.com/network.json',
remote: 'https://twitter.com/accounts?q=%QUERY'
},
{
name: 'trends',
prefetch: 'https://twitter.com/trends.json'
}
]);
Como se puede observar en el ejemplo, construir una búsqueda en base a múltiples recursos no es muy complicado, esto es algo a lo que le podemos sacar mucho beneficio cuando nuestro proyecto realiza búsquedas complejas en distintas bases de datos.
En el sitio oficial del proyecto pueden jugar con una demostración online, ademas de obtener mucha más información acerca de los usos posibles de esta fantástica biblioteca.
Web: Typeahead.js




Danny Viana
12 años ago
Hola amigos! estoy buscando un plugin jquery GRATIS capaz de hacer slider de contenidos HTML (EL 99% son sobre imagenes) y que tenga eventos para disparar en cada transición. todos lo que he visto soon pagos, saludos y gracias de antemano.
Pablo
12 años ago
http://www.kabytes.com/programacion/slider-de-contenido-mixto-jquery/
Eso seguro te sirve 😀