Las alternativas tecnológicas están en todas partes, y las usamos en beneficio nuestro. En lo personal para tener una mejor calidad de vida, también para estudiar y divertirnos. Por otro lado, también están presentes en cada proyecto laboral, en la...
Cada vez más diseñadores y programadores se inclinan por el desarrollo de aplicaciones móviles. Y tengo que decir que considero esto una tendencia que se irá intensificando a medida que avancen las tecnologías asociadas. Hoy en día casi todo lo...
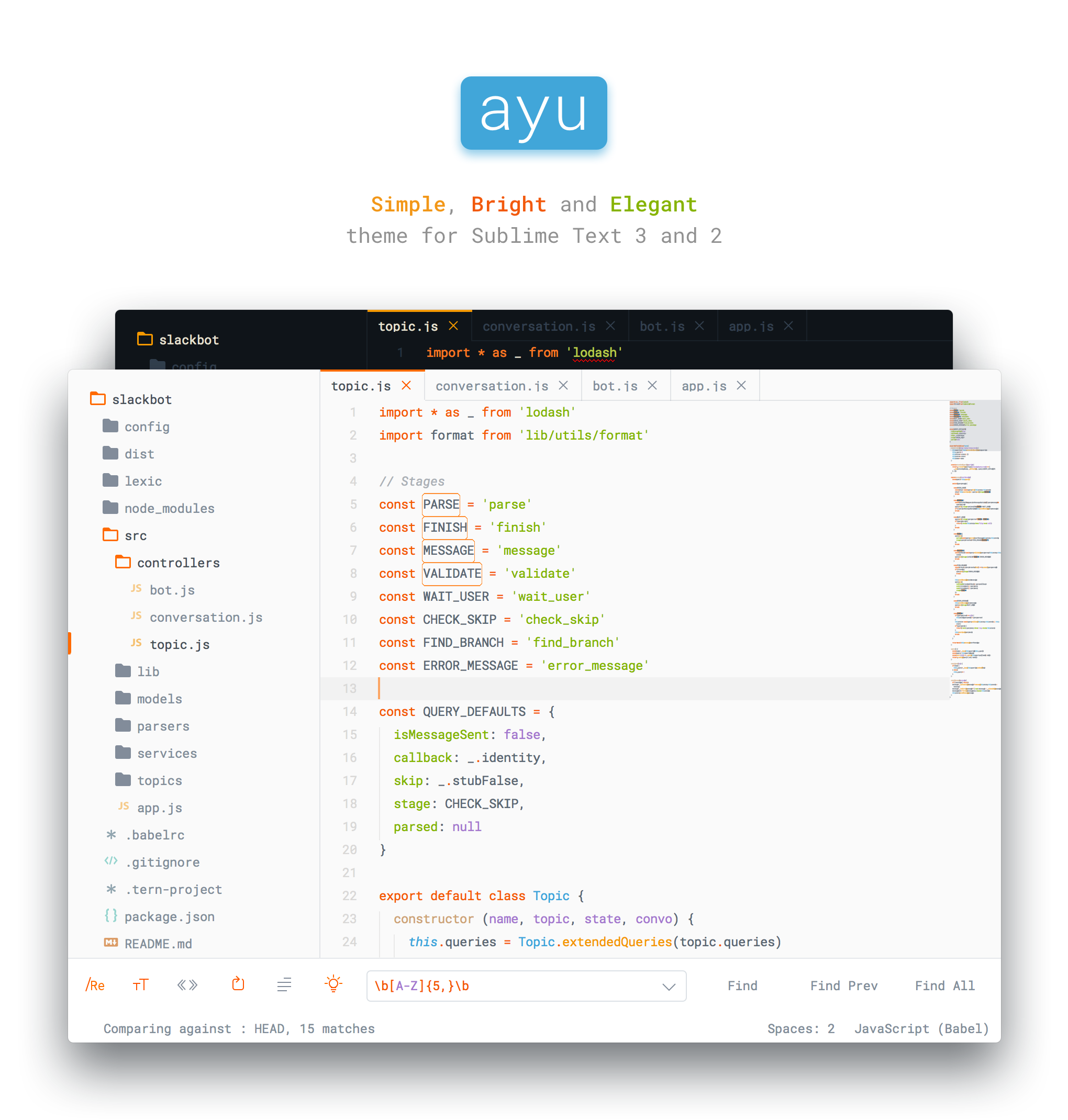
Para empezar me gustaría comentarles que cada cierto tiempo me gusta cambiar cosas en mi entorno de trabajo, me parece que existen cambios que se podrían considerar sanos. Por ejemplo, una modificación sencilla es la de personalizar nuestro editor de...
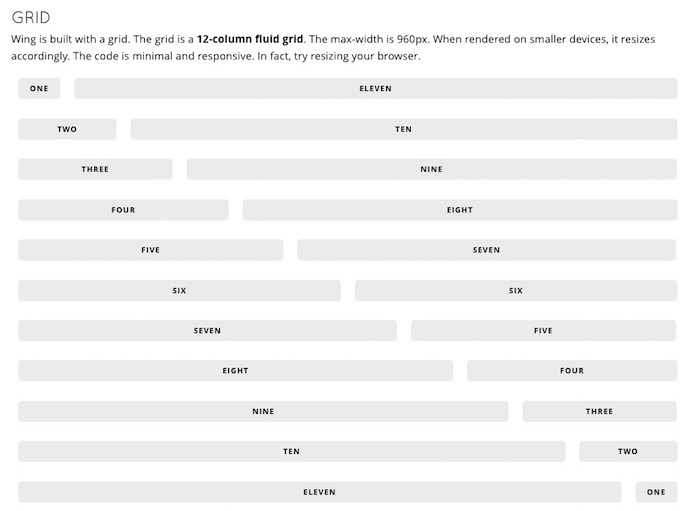
Cuando surgen herramientas que ganan millones de seguidores en todo el mundo, suelen seguirla sus opciones derivadas. Si buscan una alternativa minimalista a Bootstrap, entonces están en el lugar correcto. No se puede discutir que, en este último tiempo, el desarrollo...
Volvió el video clip stop motion de viernes! Ha pasado mucho tiempo desde el último envío, lo se. Y quedará pendiente un compilado con todo lo que nos hemos perdido en estos meses. Sepan que fue muchísimo. Pero como podrán...
Cada vez que salen recursos nuevos y los vemos pasar, solemos encontrar aquel que captura nuestra atención al instante. En esta oportunidad he encontrado una base de diseño denominada Fade App. Se trata de una plantilla UI para aplicación móvil muy interesante. El criterio de...
Desarrollar nuestras tareas, cada vez se hace más complejo y requiere la adquisición de nuevos recursos. Dentro del Marketing Digital, las plantillas HTML para newsletters son de uso casi constante. Encontrarán servicios que ofrecen el espacio para realizar todo lo que se...
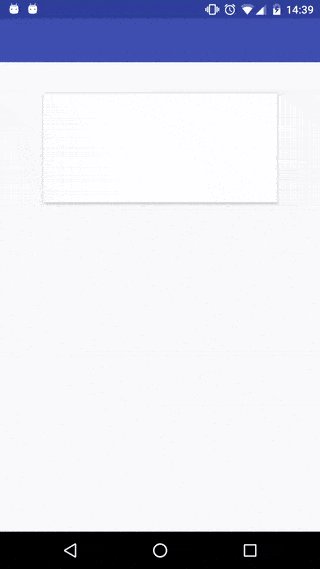
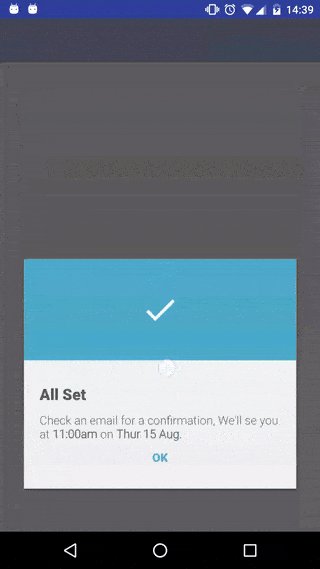
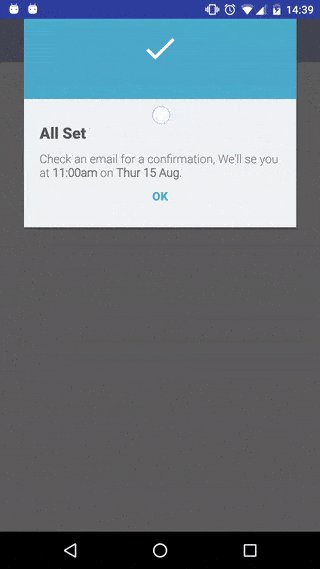
Sin dudas, crear una pantalla de presentación para Android ahora es más fácil que nunca con material-intro-screen, una biblioteca gratuita y con una muy sencilla instalación para generar presentaciones basada en slides. Para empezar, este proyecto me resulta atractivo por varias razones:...
Ustedes pensarán que es un poco apresurado empezar a publicar calendarios 2017 desde ahora, tal vez. Sin embargo, me ha pasado en pleno Julio que he tenido que marcar cosas para el año que viene y contar con uno nunca está de mas....
Existe una clara tendencia en el mundo del desarrollo de intentar replicar una misma experiencia de usuario tanto en móviles como en navegadores de escritorio. Lograrlo no es sencillo, sin embargo existen recursos para facilitarnos esta tarea como es el...
Emplear archivos SVG en nuestros proyectos es una buena idea, no solo por sus magníficas propiedades que lo convierten en una alternativa perfecta para la realización de sitios adaptables, sino también por las opciones que brinda a la hora de...
Luego de unas cuantas semanas de inactividad en este blog, vamos a intentar retomar el ritmo de publicación (o al menos esa es la intención). En esta oportunidad vamos a recomendar una pequeña, pero no por eso menos importante, herramienta...
Navegando en uno de los blogs que más recursos originales ofrecen en nuestro medio, Best Design Options. Encuentro unos paquetes patrones de color dorado en alta resolución que combinan colores brillantes, texturas sumamente variadas. Si hay recursos gráficos que sin importar la...
No es ninguna novedad que la gran mayoría de los sitios web generan ingresos mediante la publicidad. Claro está que sin ella muchos no existirían. Adblock puede ser una bendición para muchas personas que son constantemente bombardeadas por molesta publicidad. Sin embargo, puede...