Una forma peculiar de acercar el CSS a quienes se encuentran familiarizados con el diseño en Photoshop. Layer Styles es una herramienta que permite aplicar estilos de capas en una forma cuadrada seleccionando las propiedades desde un menú similar a el tan utilizado programa.
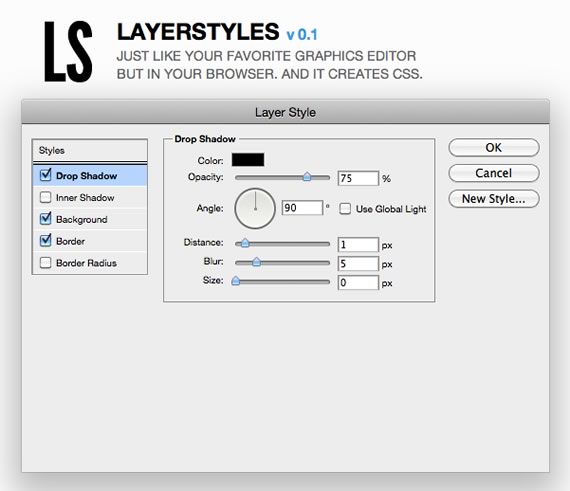
Layer Styles visualmente se comporta como el panel de edición de estilos de capas de Photoshop, verán que podrán seleccionar entre: sombra paralela (Drop Shadow), sombra interior (Inner Shadow), color de fondo (Background), borde (Border) y radio de borde (Border Radius). Para utilizarlo solo debemos desplazarnos entre una y otra característica y seleccionar lo que deseamos.

Lo peculiar de esta herramienta es que luego de que apliquemos todos los elementos que deseamos sobre la caja podemos extraer el código CSS para aplicarlo sin necesidad de generar ninguna imagen accesoria.
Características de Layer Styles
Un breve paseo por las herramientas seguramente les permitirá, a quienes no conocen Photoshop acceder de forma exitosa y lograr el resultado que desean. Y para quienes si utilizan este software, verán las similitudes y lo bueno que puede resultar su utilización.
- Drop Shadow: se trata de una sombra paralela, exterior al cuadro o forma que estemos diseñando, tal y como lo hacemos en Photoshop, podemos cambiar el tamaño de la sombra, el color, la inclinación y el esfumado. Como así también el nivel de opacidad que queremos.
- Inner Shadow: esta sombra se posiciona dentro de la caja y a través de ella podemos dar una sensación de profundidad. Layer Styles nos permite al igual que con el Drop Shadow, modificar los valores a gusto para que el resultado sea el que deseamos.
- Background: esta sección permite desplegar el color de la caja, y contiene opciones para aplicar degradados de varios colores y formas (lineales o radiales). Los gradientes pueden personalizarse sin problema, es algo que me llamó la atención.
- Border: este elemento coloca un borde en el exterior de la caja, si desean agregar uno ya sea sólido, de puntos o doble, lo podrán hacer sin problemas modificando su grosor y color, del mismo modo que lo harían con CSS.
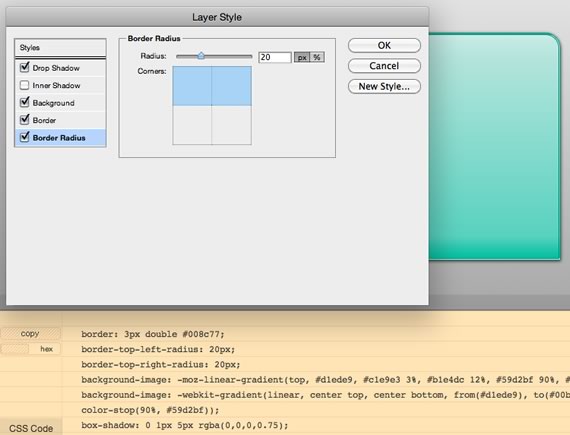
- Border radius: la herramienta permite generar bordes redondeados en la caja hasta el punto de dejarla hecha un círculo. Al mismo tiempo podemos seleccionar cuales esquinas deseamos que contengan este radio y cuales no.

Resultado
Al finalizar, podemos obtener el código CSS desde el botón inferior CSS Code. Todas estas cuestiones son un tanto peligrosas. Como les comento siempre, hay exploradores que no permiten la visualización de ciertos efectos, y otros que si lo hacen a través de hacks (incluye la variación en el código de hex y rgba). Siempre se deben utilizar con cuidado para que no se modifique estructuralmente nuestro diseño y poder darnos ciertas licencias dentro de lo que habíamos planeado inicialmente.
Sitio: LayerStyles | Visto en: WebResourcesDepot