Luego de leer el tutorial que hizo Nettuts me propuse hacer una pruebas y ver más en detalle de que se trata esta librería que va a dar que hablar y mucho.
¿Qué es y para que sirve FLIR?
Facelift (FLIR) es una librería realizada con Javascript que nos permite con muy pocas líneas de código utilizar cualquier tipografía en nuestros sitios web, independientemente si están o no instaladas en el ordenador del visitante y para realizar la conversión del texto a las tipografías seleccionadas utiliza la librería GD de php. Algo muy similar a lo que hace sIFR pero con dos grandes diferencias: Es muy fácil de implementar y no utiliza Flash.
Para lograr una correcta visualización de las tipografías que no vienen por defecto instaladas en los sistemas operativos, FLIR convierte de forma dinámica las etiquetas que nosotros seleccionemos a imágenes, con una excelente definición.
¿SEO y Facelift (FLIR)?
Si, y sin ningún problema. Por lo que pude ver el código fuente es exactamente igual, eso quiere decir que las imágenes que reemplazan a los textos no aparecen en el fuente y no son visibles por parte de las arañas de los buscadores, por lo tanto, esta implementación es visible solo por los visitantes, y a los “ojos” de los buscadores estamos igual que siempre que utilizamos las etiquetas de siempre.
Como instalar FLIR (Facelift)
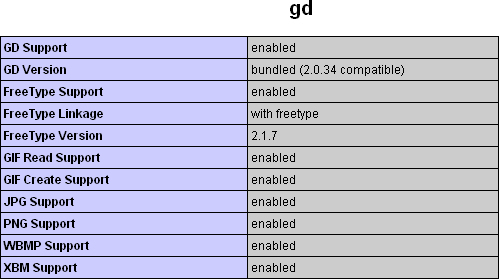
1. Lo primero que tenemos que ver es si tenemos instalada la librería GD de PHP en nuestro servidor, esto es sencillo basta crear un archivo con el código que coloco a continuación y ejecutarlo en nuestro explorador una vez subido a nuestro servidor, cuando se despliegue la información debemos buscar en el apartada correspondiente si tenemos o no la librería GD, en la mayoría de los hosting viene instalada, de lo contrario, debemos pedirle a nuestros proveedor que lo haga.
[PHP]
[/PHP]
Si la librería GD de php esta instalada veremos lo siguiente:

2. Ahora deberías descargar Facelift, obviamente descomprimirlo y editar el archivo flir.js y buscar en la línea 30 lo siguiente: ,path: » ahí mismo deberíamos poner la ruta en donde subimos todos los archivos que descomprimimos en el paso anterior quitando los que son de ejemplo o de lectura informativa que no sirven para nada, aunque su peso es insignificante.
3. Ya tenemos todo lo necesario para empezar a utilizarlo, ahora viene lo divertido. Abrimos el archivo donde queremos utilizar FLIR, y colocamos dentro de las etiquetas <head></head> lo siguiente:
[JAVASCRIPT]
[/JAVASCRIPT]
Y luego dentro del Body lo siguiente:
[JAVASCRIPT]
[/JAVASCRIPT]
4. Ahora lo que tenemos que hacer es mucho más sencillo, subimos todos los archivos de las tipografías que queramos utilizar a la carpeta fonts dentro de la carpeta de facelift que subimos en el paso anterior. Luego vamos a editar el archivo config-flir.php y veremos lo siguiente:
[PHP]
$fonts = array();
$fonts[‘tribalbenji’] = ‘Tribal_Font.ttf’;
$fonts[‘antagea’] = ‘Antagea.ttf’;
$fonts[‘illuminating’] = ‘ArtOfIlluminating.ttf’;
$fonts[‘bentham’] = ‘Bentham.otf’;
$fonts[‘geo’] = ‘Geo_Oblique.otf’;
$fonts[‘puritan’] = ‘Puritan_Regular.otf’;
$fonts[‘konstytucyja’] = ‘Konstytucyja_1.ttf’;
$fonts[‘promocyja’] = ‘Promocyja.ttf’;
$fonts[‘stunfilla’] = ‘OPN_StunFillaWenkay.ttf’;
$fonts[‘animaldings’] = ‘Animal_Silhouette.ttf’;
[/PHP]
Lo que coloque arriba es solo una parte del contenido del array, a continuación de las que liste (no hace falta borrarlas) agregamos las tipografías nuevas que nosotros queramos, en mí caso agregue las siguientes:
[JAVASCRIPT]
$fonts[‘bedrockC’] = ‘BedrockC.ttf’;
$fonts[‘brushsci’] = ‘BRUSHSCI.TTF’;
$fonts[‘magneto’] = ‘MAGNETOB.TTF’;
[/JAVASCRIPT]
También ‘seteamos’ una letra por defecto:
[JAVASCRIPT]
$fonts[‘default’] = $fonts[‘magneto’];
[/JAVASCRIPT]
6. Ya casi estamos listos. Ahora simplemente tenemos que indicarle a FLIR que etiquetas debe reemplazar, para eso debemos pasárselas por parámetros a la función que colocamos en el segundo paso, quedando lo siguiente:
[JAVASCRIPT]
FLIR.auto([ ‘h1’, ‘h2’, ‘h3’ ]);
[/JAVASCRIPT]
Y con todo esto debemos estar disfrutando las tipografías que seleccionamos, algunas aclaraciones, FLIR utiliza un sistema de cache, si tienen algún problema intenten darle permisos CHMOD a la carpeta ‘cache’, en mi caso no fue necesario pero puede ocurrir que si. También hay que destacar que esta cache evita que php tenga que generar una nueva imagen por cada persona que visita nuestro sitio reduciendo considerablemente el consumo de recursos.
Ejemplo del resultado de este tutorial
Espero que les resulte útil, a mi me encanto 😀
Emiliano
17 años ago
Hay un plugin (se llama TFTtitles si no me equivoco) que convierte los textos en figuras.
La diferencia es que hay que «personalizarlo», o sea, cargarle las fuentes y elegir por ejemplo que tipo de estilo va con que fuente y tamaño.
Emiliano
Weblog-Lab.com
vhanla
17 años ago
Los probé y ví que funciona en FireFox y Safari para windows, pero en Opera9.52 e IE6 no muestra la fuente como debería. Lástima, yo uso más el Opera.
infonomada
17 años ago
Cada vez que utilizo Sifr tiemblo… a veces le da la vena y va cambiando el tamaño de las fuentes y otras lo enlaces no funcionan o lo hacen a veces (la ultima version lo arreglaba pero no del todo ).
A ver si esta solución funciona más «finica»
Había probado lo de substituir los textos por imágenes pero no me gustaba por que no quedaba el texto original, pero veo que en este caso se mantiene el texto en el fuente.
A probarlo 🙂
DanielLucia
17 años ago
No hay manera! he subido todo el contenido del rar al servidor y nada. He comprabado que tengo la libreria GD activada… y no va.
Me refiero al ejemplo que viene, que en teoría deberia de funcionar no?
Alguna ayudita plis?
DanielLucia
17 años ago
ya se cual era el problema, perdón or el post anterior. Estaba ejecutando el script al principio de l la etiqueta body… y es al final! no me habia dado cuenta… bueno lo dejo aquí estcrito por si a alguien le pasa lo mismo.
Gabriela
16 años ago
Hola, hice todos los pasos que dices y no veo que se le aplique el tipo de letra q le indico. Usé la letra illuminating que ya viene en la carpeta que me bajé y nada que funciona. Php tiene la libreria GD enableg y nada 🙁 Alguna idea???
ejosvp
16 años ago
hola, tengo el mismo problema de gabriela, hice todo tal como mencionaste pero lo que obtengo es una imagen sin imagen tal como aparece en tu «Ejemplo del resultado de este tutorial» -.-‘
Pablo
16 años ago
@ejosvp: deberia funcionar, si quieres te invito a que me envies tu codigo a mi correo pablo[@]kabytes.com y yo mismo me encargo de probarlo aqui, a ver que puede fallar y de paso ayudarte a ti y a Gabriela.
Saludos 😀
Gabriela
16 años ago
Hay un plugin para WP 2.8.2, que no hace falta modificar nada de forma manual, lo instalé, pero no veo que cambie las fuentes. Solo veo que ya no se pueden seleccionar, o sea que funciona para convertirlas en imagenes, pero no als convierte en la fuente diferente a la Georgia. Y la cargue mas fuentes, y ya le di acceso 777, y bla bla. No hay manera de que quiera verse con las letras cambiadas. Me pudrió la paciencia, hace hors que estoy mirando por qué.
Pilar
16 años ago
Hola, felicidades por tu artículo, muy útil y explicativo.
Sólo tengo un problema: ¿Sabes cómo puedo solucionar los problemas con los caracteres especiales? En el foro de Facelift comentan que es suficiente con usar una fuente .ttf en vez de .otf, pero la verdad es que no aprecio ningún cambio.
Pablo
16 años ago
@Pilar: Deberia funcionar exactamente con eso mismo que comentas, tienes alguna url para que pueda ver que ocurre?
Saludos!
Pilar
16 años ago
Esta es la dirección donde puedes ver el texto Flir:
http://lorangeriestudio.com/test-flir/
Un saludo!
Pilar
16 años ago
Ya está solucionado.
Sólo había que borrar la carpeta completa de Facelift y copiarla de nuevo en la carpeta del site, y añadir los archivos .ttf.
pablo
16 años ago
que onda tu ejemplo????
body { font-size: 300%; }
h1 { font-family: bedrockC, Verdana, serif; }
h2 { font-family: brushsci, Verdana, sans-serif; }
h3 { font-family: magneto, Verdana, sans-serif; }
Emplea cualquier tipografía en tus diseños web | Kabytes
16 años ago
[…] ciertas técnicas para reemplazar el texto por imágenes, como lo explique hace un tiempo en el tutorial de FLIR, pero existe otra posibilidad mas simple para los que no quieran enredarse ni con una linea de […]
Lex
15 años ago
Hola se agradece el tutorial, lo acabo de probar y funciona perfecto incluso con fuentes OTF; sin embargo no la usaré porque la fuente parece verse más gruesa, no se si por que es OTF o por otro motivo… ¿que será?
Saludos
Mauricio
15 años ago
Por simple comentario, el ejemplo que mostras no funciona en ubuntu, ni con firefox, ni con chrome, ni con opera. Sin embargo en windows funciona sin problemas. En la web del autor me fije y los ejemplos si funcionaban en linux.
Quizas alla alguna diferencia, salu2
Pablo
15 años ago
@Mauricio: Gracias por avisar, rarisimo, lo voy a comprobar, el ejemplo es viejo y cambiamos de servidor hace tiempo, quizas algo se cambio en el movimiento de servers, lo reviso, gracias por el aviso!
Tutorial: Como usar la API de Google Font | Kabytes
15 años ago
[…] tipografías aceptadas por defecto, pero desde hace un tiempo existen varias alternativas como FLIR para que los diseñadores puedan implementar cualquier familia de fuentes. No obstante muchas de […]
Tutorial: Como usar la API de Google Font
14 años ago
[…] aceptadas por defecto, pero desde hace un tiempo existen varias alternativas como FLIR para que los diseñadores puedan implementar cualquier familia de fuentes. No obstante […]
Las fuentes ya no son un problema gracias a Google Font | Momi Cohen, publicidad en general
14 años ago
[…] tipografías aceptadas por defecto, pero desde hace un tiempo existen varias alternativas como FLIR para que los diseñadores puedan implementar cualquier familia de […]