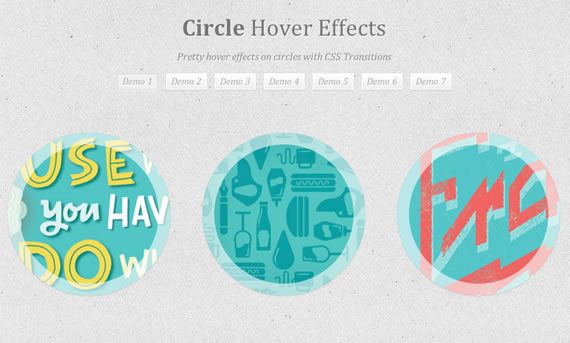
Una buena forma de destacar citas o texto importante es colocarlo en un lugar relevante teniendo en cuenta la naturaleza del diseño. Si la idea lo permite y nos encontramos en esta situación, destacar quotes con imágenes y círculos en...
CSS
CSS Type Set es una herramienta online y gratuita para la creación de estilos CSS para aplicar a nuestras tipográficas. Este tipo de recurso funciona en tiempo real, aplicando cada cambio que efectuamos de forma instantánea directamente en el texto que...
Si de algo no me canso es de probar nuevos plugins y recursos desarrollados con jQuery, principalmente porque son fáciles de implementar y el resultado es impactante, al menos en lo que se refiere a lo visual. En esta ocasión...
Desde los laboratorios de Adobe es que nos llega este fantástico experimento. Se trata de un documento en donde podremos encontrar distintas implementaciones de los Pseudo-Elementos de CSS, tanto para propiedades que ya están validadas por el W3 como así...
HTML5 se esta convirtiendo en una plataforma espectacular para la creación de aplicaciones online, su sencillez y potencia nativa lo transforman en una solución ideal para realizar muchas herramientas que antes no se hubiesen podido realizar sin la utilización de...
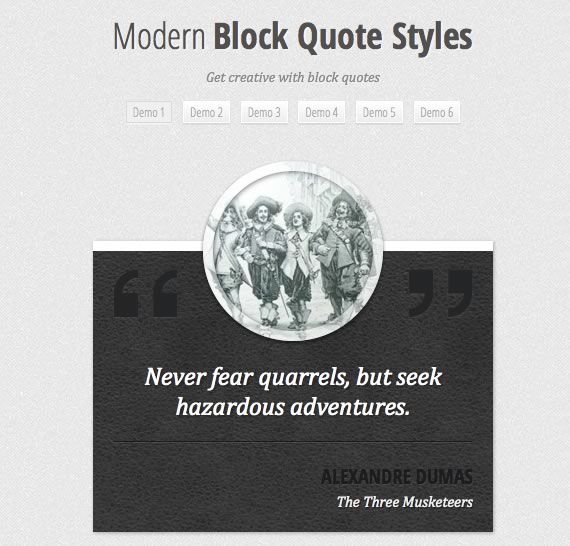
Una forma de mostrar citas o cualquier tipo de texto corto destacado son los cuadros con comillas, cada blog suele desplegarlas de una forma diferente y es por ello que considero que estas muestras pueden ayudarlos a salir de lo...
Brackets es un interesante editor de código open source desarrollado para trabajar con HTML, CSS y JavaScript. El proyecto completo esta desarrollado por la empresa Adobe y se encuentra liberado bajo licencia MIT. Los lineamientos principales de este editor son:...
En la búsqueda de opciones originales para presentar galerías fotográficas, se pueden encontrar diferentes métodos técnicos o se puede optar por opciones vistosas que solo cumplan con una función decorativa. Al utilizar este tipo de elementos, debemos tener en cuenta...
Si han intentado realizar menúes que respondan de determinada manera a los movimientos del ratón, probablemente han hecho uso del a:hover para cambiar el color. Pero hoy en día se pueden animar estas respuestas a través del uso de Selectivizr,...
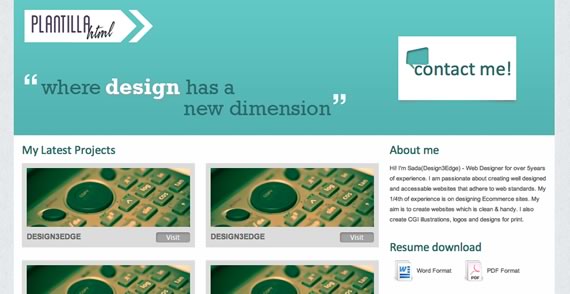
Como siempre les digo, mientras más opciones mejor, y si bien últimamente estuve enviando plantillas en .psd que requerían conocimientos de maquetación, también hay veces que encuentro plantillas que ya se encuentran en HTML y solo requieren algunos cambios mínimos...
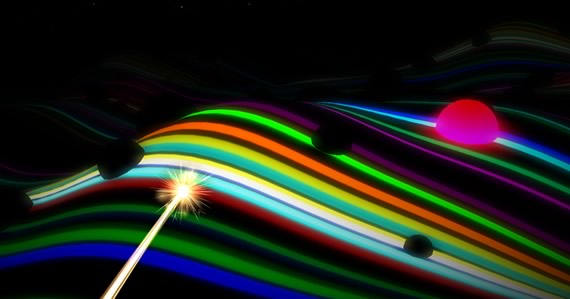
Lights es otro ejemplo de uso de HTML5, JavaScript y CSS, que sorprende no solo por su originalidad, sino por una increíble implementación de los nuevos estándares web. Lights es una experiencia interactiva y musical, al menos así lo definen...
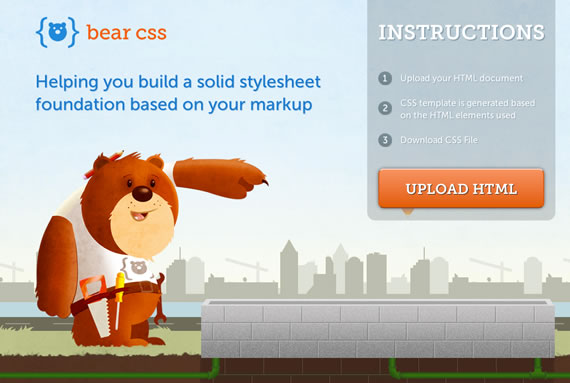
Bear CSS es una aplicación online para generar hojas de estilo utilizando para ello la estructura de cualquier documento HTML. El mecanismo es muy sencillo y práctico para aquellos que gustan de escribir el código HTML primero y luego asignarles...
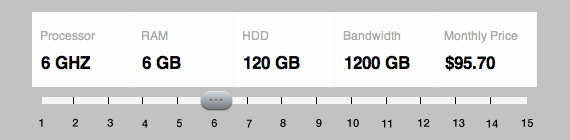
Un elemento que vi por primera vez en los sitios de las empresas de alojamientos, y que luego se replico en infinidad de servicios online, es la barra de desplazamiento animada para mostrar precios. Son fáciles de entender, y permiten...
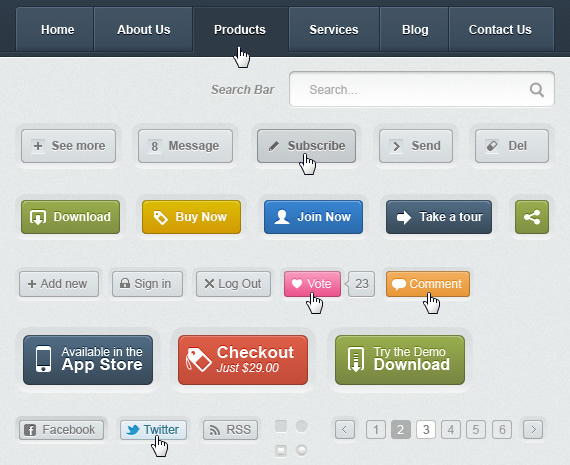
En muchísimas oportunidades en Kabytes comentamos sobre distintos set de elementos para diseñar interfaces, en general estos recursos se encuentran en formato PSD, por lo que es trabajo nuestro codificar estos componentes en HTML y CSS para poder utilizarlos en...