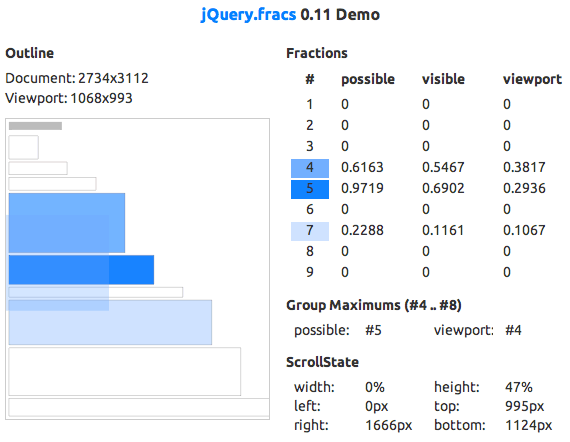
jQuery.Fracs es un fantástico plugin jQuery para la visualización de documentos por medio de la representación de fracciones del mismo.
Este proyecto resulta muy útil para aquellos sitios en donde el contenido es tanto que es de vital importancia mostrar una representación alternativa y compacta a los usuarios para un fácil y rápido acceso.
El plugin no solo se limita a generar una representación compacta del contenido, también cuenta con un mecanismo por el cual podemos detectar la ubicación del usuario dentro del documento, indicando la parte del sitio que se encuentra activa en el navegador.

Este plugin que permite de forma muy simple que porción del documento mostrar se puede configurar de manera sencilla.
Ejemplo de uso
var fracs = $(selector).fracs();
También podemos configurar como se van a mostrar los colores y esquemas con un metodo realmente sencillo:
$("#outline").fracs("outline", {
crop: true,
styles: [{
selector: 'header,footer,section,article',
fillStyle: 'rgb(230,230,230)'
}, {
selector: 'h1',
fillStyle: 'rgb(240,140,060)'
}]
});
El plugin se puede configurar de diversas maneras, las mismas las pueden encontrar rápidamente en la documentación oficial, a simple vista jQuery.Fracs es una herramienta muy interesante para sitios con muchísimo contenido que desean brindar un acceso alternativo y veloz a sus usuarios.
Web: jQuery.Fracs




Los comentarios están cerrados.