SubwayMap es un plugin jQuery para la creación de mapas con el mismo estilo que se utiliza en los subterráneos. Para realizar este trabajo aprovecha las ventajas de HTML5 y el elemento canvas, combinado con la potencia de jQuery.
El autor de este fantástico plugin define muy bien lo que quería lograr con su plugin para la creación de mapas:
- Cualquier persona debería ser capaz de crear una visualización de un mapa interactivo del metro en sus sitio web utilizando HTML.
- El mapa debería ser lo más fiel posible al estilo del mapa del metro de Londres, con curvas suaves, conectores, y diagonales a 45 grados.
- El tamaño del mapa, y el ancho de linea, deben ser personalizables.
- Estaciones, cruces e intercambios deben poder distinguirse uno de los otros.
- El mapa debería poder ser amigable para los buscadores.
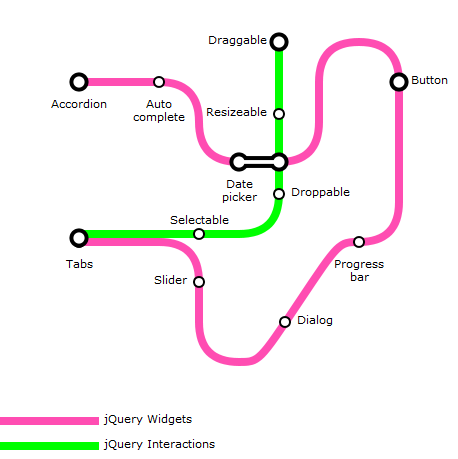
Y son puntos que el autor logro cumplir, obteniendo un genial resultado en la implementación. El mapa terminado se ve de la siguiente forma:

Algo interesante que tiene este plugin es que la creación de los mapas es muy simple, probablemente un poco artesanal, pero eso no le quita mérito.
Para ir armando nuestro mapa lo que debemos hacer es crear listas html en donde cada lista se transformara en una linea. Cada elemento de la lista deberá contener las coordenadas.
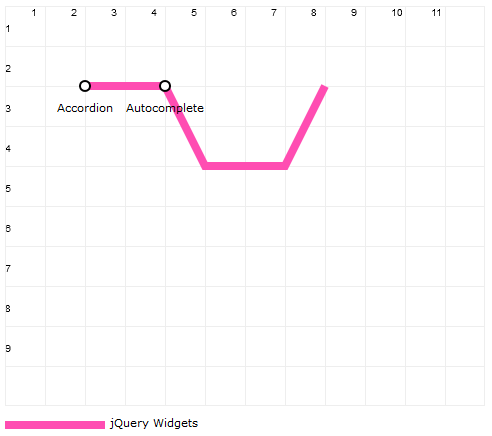
Un ejemplo de implementación sería:
<li data-coords="2,2"><a href="#">Accordion</a></li> <li data-coords="4,2"><a href="#">Autocomplete</a></li> <li data-coords="5,4"></li> <li data-coords="7,4"></li> <li data-coords="8,2"></li>
Y el resultado:

Web: SubwayMap Plugin



Los comentarios están cerrados.