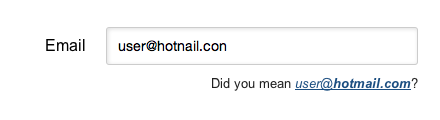
MailCheck es un plugin jQuery de lo más simple pero no por eso menos útil. Sirve para validar direcciones de correo electrónico, pero no solamente su sintaxis, sino también verifica la validez del dominio que la acompaña. Es así que por ejemplo podemos validar si el usuario en lugar de escribir @hotmail.com escribe hotnail.com, sugiriendo del posible error.
Mailcheck no hace una verificación real, en cambio realiza una comprobación en base a una lista de dominios que nosotros mismos le ingresamos. Si analizamos un poco el panorama veremos que la mayoría de las personas utilizan dominios de origen publico y popular como por ejemplo: hotmail, yahoo, gmail, etc. Por lo que el trabajo de cargar esta pequeña lista no es demasiado.
Así se ve la sugerencia que emite el plugin al detectar un posible error de tipeo.

Ejemplo de uso
Por un lado tenemos el campo al cual le queremos aplicar el filtro:
<input id="email" name="email" type="text" />
Inicialización del plugin
<script type="text/javascript">
var domains = ['hotmail.com', 'gmail.com', 'aol.com'];
$('input#email').mailcheck(domains, {
suggested: function(element, suggestion) {
// callback code
},
empty: function(element) {
// callback code
}
})
</script>
El plugin no tiene demasiada ciencia, es una pequeña ayuda para reducir el numero de posibles errores a la hora de cargar un simple formulario web 😀
Web: MailCheck




Partidas de Nacimiento
14 años ago
me gusto mucho tu blog, veo que tienes cosas muy interesantes