Muchas veces vi formularios que se autocompletan, especialmente en aplicaciones offline en donde a medida que escribimos las palabras se van autosugiriendo, ahora eso mismo se puede hacer online y de manera muy simple gracias a un javascript diseñado por Sergech’s.
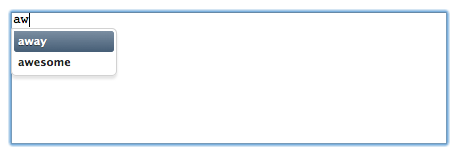
La mejor forma de entender lo que hace este código javascript es viendo el ejemplo online o bien la captura de pantalla que coloco a continuación:

Para inicializar este javascript solo necesitamos unas líneas de código como las siguientes:
<script type="text/javascript">
var words = 'air,away,animal,answer,america,awesome,amazing'.split(',');
new BasicContentAssist(document.getElementById('input'), words);
new BasicContentAssist(document.getElementById('str'), words);
</script>
En Words vamos a ingresar todas las palabras que vamos a sugerir, y str sería el nombre del textarea. Simple verdad? 😀
El javascript que realiza este trabajo no es muy liviano que digamos, tiene un peso de 16kb, se podría decir que es el único punto negativo que veo, aunque si usamos la compresión gzip se podrá hacer bastante más liviano.
Descarga en Github: Sergech’s




Autocompletar texto, al estilo Facebook | NOVEDADES GEEK
15 años ago
[…] en: Kabytes AKPC_IDS += "446,";SHARETHIS.addEntry({ title: "Autocompletar texto, al estilo Facebook", url: […]
andres
14 años ago
Hola cuando lo ejecuto en mi sistema que esta con IE9 me sale el error:
Java Script Error
Description: Argumento no válido.
Source: http://………TextViewer.js
Line:441
Lo he probado y nose porque me sale dicho error en esa linea cuando comente esa linea ya no me sale ese error pero no se ve el texto flotante para elegir.
Porque me sale ese error? porfavor alguna sugerencia?
GRacias:D
carlos leal
13 años ago
Buen dia, adapte el script a que los datos sean generados por un php y la informacion puede variar, el problema es que al volver generar nuevamente la consulta el crea otro elemento y no consigo comos eliminar o usar el mismo para que no esten abiertas tantas sean las consultas y solo sea una