Desde que Google decidió cerrar Google Website Optimizer realizar una prueba AB se volvió una tarea bastante más complicada, y si bien existen muchas empresas de terceros que ofrecen este servicio, casi todas las opciones son de pago.
No obstante Google ofrece desde Analytics la posibilidad de realizar pruebas AB pero solamente mostrando diferentes alternativas de url. Esto si bien es una buena alternativa también es muy engorrosa si lo que queremos es probar un pequeño fragmente de código HTML. Para estos casos ABalytics es una solución muy buena.
ABalytics es una pequeña biblioteca JavaScript para realizar test AB de forma conjunta a Google Analytics pero utilizando para ello solo lenguaje que se ejecuta del lado del cliente. Algo que nos ahorra muchísimo tiempo ya que no necesitamos crear url completas mostrando las distintas alternativas.
Ejemplo de Test AB con JavaScript y Analytics
1. Incluimos la biblioteca en nuestro proyecto:
<script type="text/javascript" src="abalytics.js"></script>
2. Definimos las pruebas y configuramos Google Analytics:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-XX']);
ABalytics.init({
experiment1_name: [
{
name: 'variant1_name',
"experiment1_class1_name": "<strong>Content for variant 1 class 1</strong>",
"experiment1_class2_name": "Content for variant 1 class 2"
},
{
name: 'variant2_name',
"experiment1_class1_name": "<strong>Content for variant 2 class 1</strong>",
"experiment1_class2_name": "Content for variant 2 class 2"
}
],
experiment2_name: [ ...
}, _gaq);
_gaq.push(['_trackPageview']);
3. En caso de ser necesario insertamos las clases en nuestro contenido HTML:
<div class="experiment1_class1_name"> This content will be replaced by ABalytics </div> <span class="experiment1_class2_name">This text will be replaced too</span>
4. Implementamos applyHtml() al cargarse el documento.
<script type="text/javascript">
window.onload = function() {
ABalytics.applyHtml();
};
</script>
5. Ejecutamos el experimento.
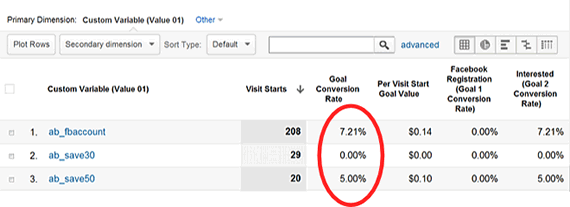
6. Analizamos los resultados. Para hacer esto debemos ir a Google Analytics
Audience->Custom->Custom Variables y veremos los resultados:

El ejemplo que muestro es el más sencillo. En el apartado de Github de este proyecto pueden ver otros ejemplos más avanzados.
Web: ABalytics
Angel - Diseñador Web Freelance
13 años ago
Siempre me han interesado mucho la atención las pruebas A / B. Para proyectos importantes puede resultar vital el poder realizarlas. He leído bastante al respecto, y es sorprendente ver como pueden cambiar los resultados con una web, por variar el color o el texto de un botón. No conocía esta opción de la que hablais.
Gracias.