FooTable es un proyecto que estaba faltando. Una pequeña biblioteca, que funciona como un plugin para jQuery, para la creación de tablas adaptables, de manera sencilla y respetando perfectamente la estructura básica de una tabla HTML convencional.
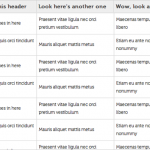
Este plugin transforma las tablas HTML en tablas que se ajustan perfectamente a cualquier resolución, independientemente del dispositivo que se utilice. En caso de requerir más espacio el plugin automáticamente oculta las tablas excedentes, brindando la posibilidad al usuario de expandir la tabla según sea necesario.
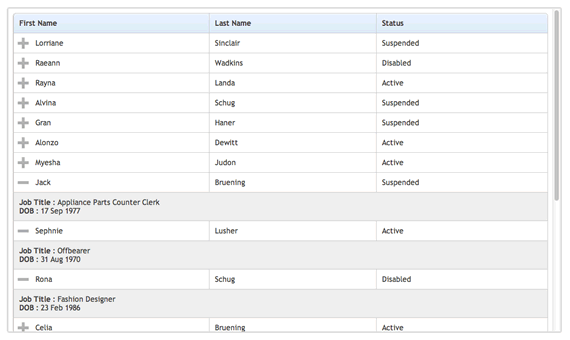
En la imagen que inserto a continuación se puede ver perfectamente como se expanda una fila para mostrar más información.

Ejemplo de uso:
HTML:
<table>
<thead>
<tr>
<th>Name</th>
<th data-hide="phone,tablet">Phone</th>
<th data-hide="phone,tablet">Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Bob Builder</td>
<td>555-12345</td>
<td>bob@home.com</td>
</tr>
<tr>
<td>Bridget Jones</td>
<td>544-776655</td>
<td>bjones@mysite.com</td>
</tr>
<tr>
<td>Tom Cruise</td>
<td>555-99911</td>
<td>cruise1@crazy.com</td>
</tr>
</tbody>
</table>
jQuery y CSS:
<link href="css/footable-0.1.css" rel="stylesheet" type="text/css" /> <!-- obviously you have jQuery already included --> <script src="js/footable-0.1.js" type="text/javascript"></script>
Inicialización del plugin:
<script type="text/javascript">
$(function() {
$('.footable').footable();
});
</script>
Web: FooTable




Lo mejor de mi RSS del 10 al 16 de diciembre de 2012 | Linux Hispano
13 años ago
[…] Tablas adaptables (responsive) con jQuery – Kabytes […]
Fernando
13 años ago
Hola,
estoy resolviendo una web en joomla 2.5 No soy programador y voy aprendiendo paso a paso.
Quiero asignar una tabla adaptable con 8 columnas para un artículo de la web.
¿Se puede aplicar este plugin en un artículo de joomla?
Gracias
Pablo
13 años ago
Hola Fernando, si perfectamente puedes hacer eso, deberías incluir la biblioteca del plugin a tu plantilla de Joomla y luego en la entrada colocar la estructura y la parte que inicializa el plugin 😀
Mariano
11 años ago
Hola! Pablo: Ya vi el aviso <!–obviamente…you have jQuery already included
Pero pregunto:
1) ¿Qué hay que escribir en el archivo css? (que además debo tener en una carpeta llamada scc: css/footable-0.1.css
2) La misma pregunta para el archivo javascript (que además debo tener en una carpeta llamada js: js/footable-0.1.js).
Gracias desde ya.
Saludos.