Spectrum es probablemente una de las mejoras alternativas a la hora de seleccionar un color picker basado en JavaScript.
La idea detrás de Spectrum es lograr un color picker que no requiera imágenes, sea liviano y su instalación sea de lo más sencilla. Esto se ve perfectamente logrado cuando vemos que para su implementación necesitamos tan solo dos archivos, uno de ellos contiene el código JavaScript con un peso de apenas 10kb en su versión comprimida por gzip y un archivo con los estilos imprescindibles para una correcta representación visual.
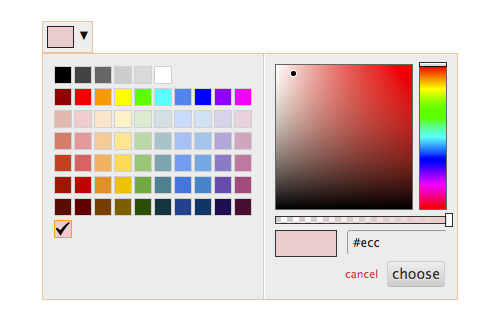
Así se ve el color picker:

Ejemplo de color picker jQuery
Añadimos la biblioteca y la hoja de estilo a nuestro proyecto:
<script src='spectrum.js'></script> <link rel='stylesheet' href='spectrum.css' />
HTML:
<input type='text' id="picker" />
Inicializamos el plugin:
$("#picker").spectrum({
color: tinycolor,
flat: bool,
showInput: bool,
showInitial: bool,
showAlpha: bool,
disabled: bool,
localStorageKey: string,
showPalette: bool,
showPaletteOnly: bool,
showSelectionPalette: bool,
clickoutFiresChange: bool,
cancelText: string,
chooseText: string,
className: string,
preferredFormat: string,
maxSelectionSize: int,
palette: [[string]],
selectionPalette: [string]
});
Spectrum es compatible con los siguientes navegadores: IE 6+, Chrome 4+, Firefox 3.6+, Safari 4+, Opera 11.1+ y iOS.
Web: Spectrum


sonrisistas
13 años ago
Me marca error en el .Js algo no definido