En algunos países, por no decir la mayoría, por motivos legales las personas que utilicen cookies en sus sitios web deben solicitar el consentimiento del visitante. Para estos casos es que existe jquery.cookieConsent, un plugin desarrollado en jQuery que sirve para solicitar el consentimiento de los visitantes con respecto al uso de cookies.
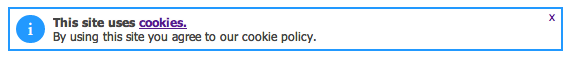
Cuando utilizamos este plugin el visitante va a visualizar este aviso:

Modo de uso:
<script src="jquery.min.js"></script>
<script src="jquery.cookieConsent.min.js"></script>
<script>
$(function () {
$.cookieConsent();
});
</script>
El plugin cuenta con muchísimas opciones de configuración, siendo totalmente personalizable desde el punto de vista de los estético. Por medio de algunos parámetros podemos setear absolutamente todos los detalles, a continuación les muestro lo que aparece en la documentación oficial respecto a las varias posibilidades de configuración:
$.cookieConsent({
mode: 'default', // Default, tab or popover
color: {
main: '#29f', // Border & icon color
bg: '#fff', // Background color
popover: 'rgba(0,0,0,.3)', // Popover background color
text: '#444' // Text color
},
font: '12px Tahoma, sans-serif', // Font size & family
width: 'auto', // Width of the banner
maxWidth: '50%', // Responsiveness
link: {
cookies: "http://en.wikipedia.org/wiki/HTTP_cookie", // The cookies link
policy: "link/to/your/policy" // The cookie policy link
},
content: {
['strong', {content: 'This site uses '},
['a', {href: config.link.cookies, content: 'cookies.'}]
],
text:
['p', {content: "We won't share your data with any third parties."}]
}
});
Eso es todo, el plugin no tiene demasiada ciencia, pero cumple perfectamente su cometido.
Web: jquery.cookieConsent




Ale
14 años ago
¿Lo estás utilizando? ¿crees que realmente todos los sitios comenzarán a mostrar algo así?