Perfect Scrollbar es un pequeño plugin desarrollado con jQuery para la creación de scrollbars que se ajustan perfectamente a cualquier tamaño.

Dentro de sus principales características podemos destacar que su estilo visual puede ser modificado completamente por medio de CSS. Su utilización no requiere modificación alguna de nuestro proyecto, y finalmente, el tamaño del scrollbar puede ser actualizado en tiempo real y sin la necesidad de refrescar la pagina.
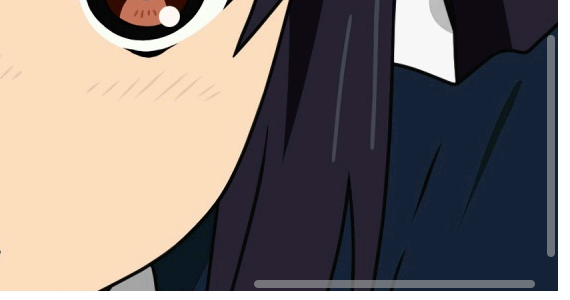
Ejemplo de scrollbar ajustable
En el ejemplo que muestro a continuación se puede observar como el scrollbar se actualiza una vez creado. Esto cuenta como principal ventaja la de permitir que nuestros diseños se adapten instantáneamente a los contenidos mostrados.
<script>
function change_size() {
var width = parseInt($("#Width").val());
var height = parseInt($("#Height").val());
if(!width || isNaN(width)) {
width = 600;
}
if(!height || isNaN(height)) {
height = 400;
}
$("#Demo").width(width).height(height);
// update perfect scrollbar
$('#Demo').perfectScrollbar('update');
}
$(function() {
$('#Demo').perfectScrollbar();
});
</script>
Podemos decir que Perfect Scrollbar tiene tres funciones básicas y una adicional que permite combinar una técnica básica de jQuery para posicionar un DIV (top) moviendo de esta manera todo el scrollbar:
//Mostrar como esta definida en el HTML:
$('#Demo').perfectScrollbar();
//Actualizar
$('#Demo').perfectScrollbar('update');
//Eliminar
$('#Demo').perfectScrollbar('destroy');
//Actualizar la posición
$("#Demo").scrollTop(0);
$("#Demo").perfectScrollbar('update');
Este proyecto cuenta con licencia MIT, lo que asegura que su utilización sea completamente libre. Esta licencia en general es la utilizada por todos los plugins jQuery y por muchos otros proyectos de este estilo.
Web: Perfect Scrollbar