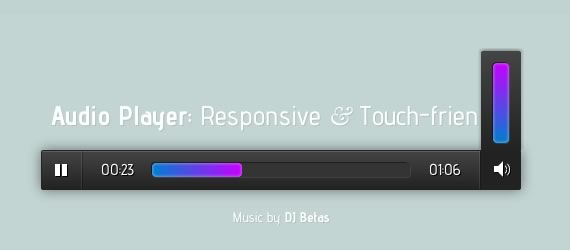
Audio Player es un pequeño plugin escrito en JavaScript y que utiliza el framework jQuery, para la creación de reproductores de audio de manera sencilla y eficiente.
El detalle interesante de este plugin es que utiliza la etiqueta HTML <audio>, sin embargo y al momento de correr el plugin, la misma es reemplazada por otra estructura HTML más compleja y que provee a nuestro sitio de un reproductor mucho más avanzado al que viene por defecto en los distintos navegadores.
El reproductor responde a la corriente de diseños adaptables, con el detalle de venir preparado para funcionar perfectamente en dispositivos táctiles, es esta misma otra de las razones por la cual cambiar el diseño del reproductor estándar es tan importante.

Ejemplo de uso:
Estructura HTML para reproducir una lista de archivos:
<audio preload="auto" controls>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>
Inicializamos el plugin:
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>
$( function()
{
$( 'audio' ).audioPlayer();
});
</script>
En la documentación oficial van a encontrar más información sobre las posibilidades a la hora de configurar este plugin.
Un detalle que merece la pena comentar, su peso es de apenas 4kb en su versión comprimida y simplificada, muy por debajo de otras opciones similares.
Web: Audio Player
Lo mejor de la semana sobre desarrollo web en español vol. 14 | ADWE
12 años ago
[…] Reproductor de audio gratuito (responsive design) […]
Links d’interés #edutictac (weekly) - Planeta EduTicTac
12 años ago
[…] Reproductor de audio gratuito (responsive design) | Kabytes […]
Jose Mariani
12 años ago
Tengo una radio en local que se trasmite por un puerto, lo que se hacia hace años es colocar la direccion en el media player, como hago para que este reproductor, cargue lo que estoy trasmitiendo? por fa dime si eso es posible.