QuestionMark.js es una propuesta interesante a la hora de mostrar los atajos de teclado disponibles en nuestro sitio web.
Esta biblioteca muestra los distintos atajos utilizando un dialogo modal, algo muy similar a lo que hacen sitios como Twitter, Gmail o Github. Este dialogo se puede cerrar utilizando directamente la tecla ESC o bien haciendo click detrás de él.

Si hablamos de los aspectos técnicos, este recurso fue escrito utilizando JavaScript, su peso es insignificante, apenas 2KB en su versión comprimida y simplificada. Además se adapta perfectamente según el dispositivo utilizado, algo que lo convierte en un recurso interesante para implementar en diseños del tipo responsive.
Otro detalle importante es que todo su contenido se carga vía AJAX, esto evita que toda esta información agregue más información y por lo tanto peso al documento que lo contiene.
El dialogo modal se despliega utilizando para ello transiciones CSS, en caso de que el navegador no tenga soporte el cuadro se muestra instantáneamente. La compatibilidad con los distintos navegadores es bastante amplia, funciona en Internet explorer desde su versión 9, sin embargo podemos extender dicha compatibilidad incorporando algunas bibliotecas JavaScript de terceros.
Personalizar esta biblioteca es muy sencillo, todo el proceso se reduce a editar el archivo
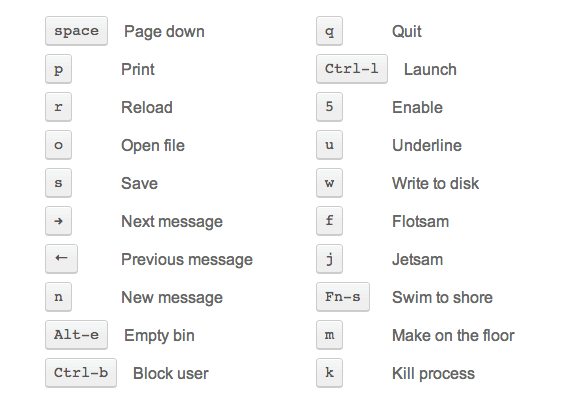
question.mark.html que contiene una lista con todas las teclas disponibles.
Web: QuestionMark.js



