PopEasy es otra alternativa a la hora de crear popups del tipo modales, pero que a diferencia de otros similares es ultra-liviano (apenas 2KB) y es compatible con IE7.
Ademas de ser compatible con el antiguo Internet Explorer 7, este buen recurso también lo es, en casi todas sus versiones, con: Chrome, Firefox, Opera y Safari.
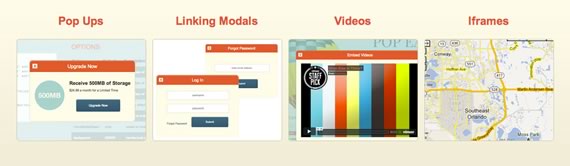
De forma nativa PopEasy cuenta con soporte para desplegar prácticamente cualquier tipo de información, por ejemplo: avisos, formularios, vídeos e iframes.

Ejemplo de uso:
Una vez que incluimos a nuestro proyecto las hojas de estilo y el HTML necesario, podemos inicializar el plugin de la siguiente forma:
$('.modalLink').modal({
trigger: '.modalLink',
olay:'div.overlay',
modals:'div.modal',
animationEffect: 'fadeIn',
animationSpeed: 400,
moveModalSpeed: 'slow',
background: 'a2d3cd',
opacity: 0.7,
openOnLoad: false,
docClose: true,
closeByEscape: true,
moveOnScroll: true,
resizeWindow: true,
video: 'http://player.vimeo.com/video/2355334?color=eb5a3d',
close:'.closeBtn'
});
El ejemplo es para mostrar un video cuando se presione el elemento con clase modalLink. Como pueden ver es bastante fácil de personalizar y las opciones abundan, algo que es importante cuando se quiere tener el control sobre como se muestran los popup modales.
Web: PopEasy




Los comentarios están cerrados.