A veces es necesario por la cantidad de resultados obtenidos hacer una paginación de los mismos, la forma convencional de hacerlo es usando paginas, pasando por parámetro en la url el numero de pagina para saber la ubicación, y en base a esto avanzar o retroceder en el muestreo de información. Esta forma es la que usamos casi todos en nuestros blogs y sitios web.
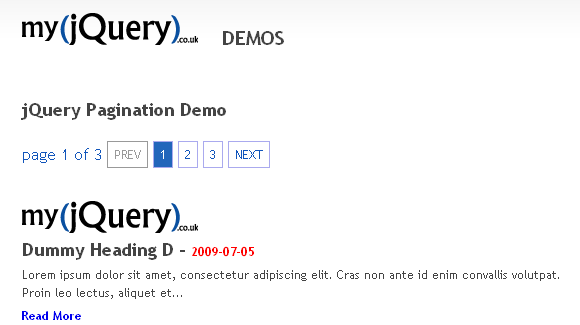
Ahora gracias al incansable trabajo de la comunidad de jQuery llego a Myjquery, un plugin desarrollado íntegramente en jQuery y que nos permite paginar nuestros datos sin la necesidad de recargar la pagina. Para el que lo desee puede visitar la demo para ver el resultado.

El resultado es muy atractivo, y me parece sustancialmente más rápido que recargar todo el sitio. Sin embargo tiene un punto negativo, estos resultados no son indexados por los buscadores, algo que quizás no sea un problema pero quizás si, por lo que veo necesario aclararlo.
Web: Myjquery



David
16 años ago
y podrías poner por favor un ejemplo de implementación simple de este plugin vi el página oficial pero no entiendo mucho el inglés y peor la idea
Saludos
amS
16 años ago
Aquí puedes ver el ejemplo funcionando:
http://www.myjquery.co.uk/docs/x1/demos/jquery_pagination_demo.php
Manuel Hernandez
16 años ago
Uhh no me gusto :S esta como enrredada. la documentacion tampoco XD
Igual gracias 😀 en una de esas se me ilumina el cerebro y quisas entienda
eduardo
15 años ago
hola me parece interezante , el codigo podrian compartir el archivo fuente , o alguien lo tiene?
swingbeach21@hotmail.com
muchas gracias
luis | carros en venta
14 años ago
Parece interesante el código, lamentablemente no se puede ver el demo en los enlaces que aparecen. Habría que consultar en la pagina oficial de jquery.