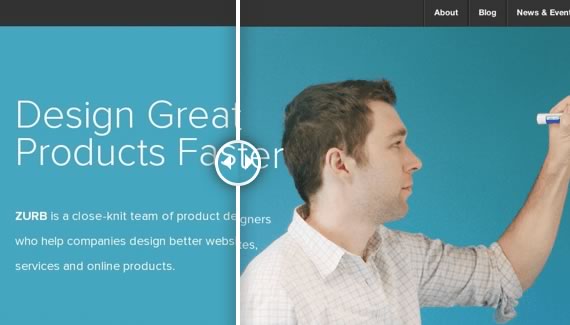
TwentyTwenty es un curioso y original plugin jQuery que permite, de una manera sencilla, mostrar las diferencias entre dos imágenes.
El funcionamiento del plugin consiste en superponer dos imágenes, las cuales se descubren mediante el accionamiento de una linea vertical que se desplaza mediante el uso del ratón, de este modo podemos notar las diferencias entre una imagen y otra en cuestión de segundos y de una forma totalmente intuitiva.

El plugin responde a la tendencia actual de crear sitios adaptables a cualquier dispositivo, y funciona perfectamente en todos los gadgets modernos.
Es muy fácil configurar este plugin.
Primero necesitamos una caja que contenga las dos imágenes que deseamos comparar, ambas imágenes deberían tener el mismo tamaño para un resultado optimo:
<div id='container1'> <img src='sample-before.png' /> <img src='sample-after.png' /> </div>
Luego simplemente iniciamos el plugin:
$(window).load(function() {
$('#container1').twentytwenty();
});
Obviamente no olviden agregar las bibliotecas y hojas de estilo necesarias, todas incluidas en la descarga gratuita del plugin.
Este plugin cuenta con muchísimas opciones a la hora de configurar y personalizar el aspecto final, todas muy bien documentadas en el sitio oficial del proyecto.
Web: TwentyTwenty




Los comentarios están cerrados.