Es normal cuando hablamos de CSS mencionar el como definir las propiedades de forma acortada, algo que se hace muy normalmente cuando trabajamos con los margin y padding, y que comúnmente tiene como consecuencia que los que están comenzando con CSS olviden el orden.
Para el que no sepa de lo que estamos hablando, un ejemplo de definición de propiedades acortada, es la siguiente:

En el ejemplo es fácil darse cuenta que posición ocupa cada medida pero cuando estamos trabajando en CSS puede que no lo recordemos con tanta facilidad, para evitar eso en mi caso siempre hice lo mismo que adopte como regla.
Imaginen un reloj común y corriente, divido en cuartos:
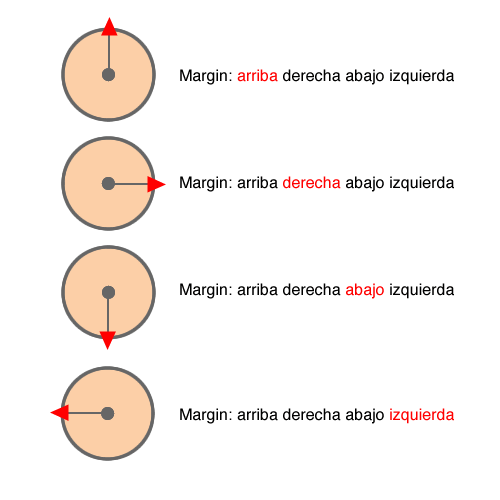
- Al comenzar la aguja estaría a las 12:00, la aguja apunta hacia arriba (top)
- El reloj avanza hacia el siguiente cuarto 15:00, la aguja apunta hacia la derecha (right)
- El reloj avanza hacia el siguiente cuarto 18:00, la aguja apunta hacia abajo (bottom)
- El reloj avanza hacia el ultimo cuarto 21:00, la aguja apunta hacia la izquierda (left)
Y como una imagen dice mas que mil palabras:

Esta regla hizo que nunca mas olvide el orden correcto a la hora de colocar las distintas medidas. Espero que les sea de útil. 😀




Sésar de la Isla
16 años ago
Con la de veces que me he roto la cabeza con esta historia y lo tonta que era la soluciónv;-) . Gracias!!
Pablo
16 años ago
@Sésar de la Isla: jejeje, me alegro que sirva 😀
Martin
16 años ago
Otra solucion…. Recordar esto les causa PROBLEMAS? entonces, en inglés, esto es un TRouBLe, Top, Right, Bottom, Left.. se dan cuenta? jeje
Sésar de la Isla
16 años ago
Creo que me quedo con la opción de Kabytes… Aunque la de Martin no está nada mal. Supongo que me daré cuenta de cuál es la mejor el día que tenga que pensar de nuevo en esto. Lo primero que se me venga a la cabeza, eso será. 😉
Alberto
16 años ago
Jaja, muchas gracias!
No me aclaraba yo mucho con esto, y siempre tenía que andar buscándolo cuando se daba el caso… ahora seguro que lo recordaré.
Arveja
16 años ago
Me viene al pelo, siempre me olvido de esto y termino poniendo las 4 propiedades en lugar de 1.
Pablo
16 años ago
@Martin me gusto esa! jeejjee no la tenia, muy copada!
@Alberto @Arveja: Me alegro que sirva!
Borja
16 años ago
Yo tb lo recuerdo así!!
jeje, pensaba q era el único q tenía problemas para recordarlo. 😉
un saludo.
Cómo recordar facil las propiedades acortadas CSS | Summarg
16 años ago
[…] que una buena opción es anotarselo en un machete. Pero hace poco me encontré con la técnica de Pablo de Kabytes en donde utiliza como referencia el movimiento de las agujas de un reloj. De este modo, utilizamos […]
Erwin
15 años ago
Puxa man eres lo max! siempre tenia ese problemilla de recordar la posicion al poner las medidas, (Y)
tekio
15 años ago
Me pasaba lo mismo. Nunca me acordaba del orden exacto… ahora no creo que lo olvide.
Gracias.