HorizontalNav es un plugin diseñado con jQuery para la creación de menús horizontales que ajustan su ancho automáticamente a su contenedor.
Este tipo de plugin responde a la corriente llamada responsive design, que trata de una correcta visualización del diseño independientemente del dispositivo que se utilice para acceder.
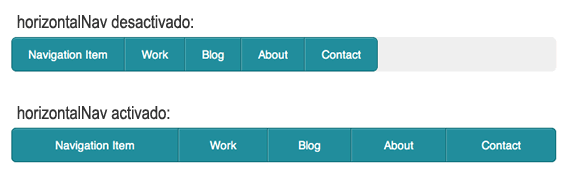
En la imagen que inserto a continuación pueden ver en un menu horizontal los efectos de utilizar este fantastico plugin versus no utilizarlo.

Ejemplo de uso
$(document).ready(function() {
$('.full-width').horizontalNav({});
});
Como se puede ver en el ejemplo, con apenas unas lineas de codigo podemos lograr que nuestros menús horizontales sean perfectametne ajustables al ancho de la pantalla.
El plugin permite la utilización de algunos parametros de configuración, los mismos permiten por ejemplo retrasar el tiempo antes de realizar el ajuste del menú.
Web: HorizontalNav



Analía Antenucci
14 años ago
Interesante! Estoy recién empezando a meterme en responsive design y es todo un mundo nuevo para quienes nos acostumbramos a calcular todo en píxels. Perooo, justamente, no es posible lograr lo mismo que hace este plugin con widths y paddings con valores de tipo porcentaje?