Uno de los elementos más prácticos que cuentan los dispositivos de la manzanita son las listas estilo directorio con desplazamiento, las mismas se desplazan en base a una selección primaria realizada por el usuario.
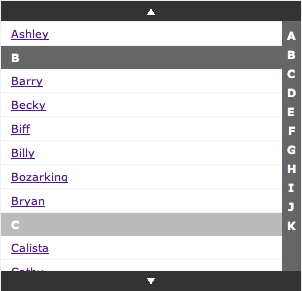
El ejemplo clásico de esto serian las listas de cantantes en donde podemos seleccionar rápidamente por su letra inicial un autor determinado, con una apariencia similar a la que inserto a continuación:

Lo genial de este tipo de listas verticales es lo rápido y bien que funcionan para listas muy extensas, imaginen iTunes y las listas de canciones y tendrán una breve idea más palpable.
La buena noticia es que gracias al blog Devgrow lograron mediante el desarrollo de un pequeño plugin emular este mismo efecto, haciendo que su implementación en la web sea realmente simple. Para recrear este gran elemento vamos a utilizar simplemente listas con elementos ul-li anidadas, luego simplemente llamamos a la función correspondiente y listo. El ejemplo de implementación propuesto es el siguiente:
<div id="slider">
<div>
<ul>
<li id="a"><a name="a">A</a>
<ul>
<li><a href="/">Adam</a></li>
<li><a href="/">Alex</a></li>
<li><a href="/">Ali</a></li>
<li><a href="/">Apple</a></li>
<li><a href="/">Arthur</a></li>
<li><a href="/">Ashley</a></li>
</ul>
</li>
<li id="b"><a name="b">B</a>
<ul>
<li><a href="/">Barry</a></li>
<li><a href="/">Becky</a></li>
<li><a href="/">Biff</a></li>
<li><a href="/">Billy</a></li>
<li><a href="/">Bozarking</a></li>
<li><a href="/">Bryan</a></li>
</ul>
</li>
etc...
</ul>
</div>
</div>
Y finalmente la llamada al plugin:
<script type="text/javascript">
$(document).ready(function(){
$('#slider').sliderNav();
});
</script>
Y eso es todo, pueden ver una demostración online para probar como funciona 😀
Web: Devgrow



Los comentarios están cerrados.