Es una necesidad bastante común la de tener que relacionar distintos elementos select, un ejemplo clásico de esto serian los dos select en donde vamos pasando nuestra selección de uno al otro, y viceversa, todo para facilitar la selección múltiple a nuestros visitantes.
Para realizar el trabajo de relacionar listas, hay infinitas posibilidades, obviamente la idea de recargar toda la pagina con la nueva información es algo que ya quedo en el pasado, así que todo se reduce a una implementación javascript en donde la recarga sea completamente dinámica.
Para hacer nuestra vida más sencilla existe el plugin jQuery Cross Select con el que vamos a implementar listas de intercambio en apenas unos pasos, más simple imposible.

La implementación es sumamente simple, para obtener el mismo resultado de mi ejemplo se necesito solo unas líneas de código:
$('.demo').crossSelect({
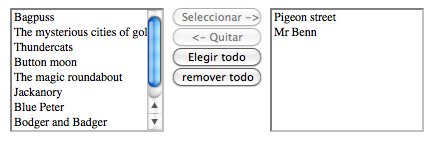
select_txt: "Seleccionar ->",
remove_txt: "<- Quitar",
selectAll_txt: "Elegir todo",
removeAll_txt: "remover todo"
}
Si lo desean pueden ver una demostración online que permite cambiar la configuración del plugin en vivo y en directo para que puedan observar las capacidades del mismo.
Web: Cross Select



dannyfilth
16 años ago
jajaja hace un año necesitaba exactamente lo mismo, y tuve que hacerlo a pie! bueno usando Jquery ($.ajax) + php