Estos últimos meses pudimos notar en múltiples proyectos un resurgimiento de la utilización de los gradientes en el diseño web.
Hace unos cuantos años estos gradientes se lograban utilizando imágenes que se repetían infinitamente, gracias al avance de CSS y principalmente la mejora en la compatibilidad de los distintos navegadores, un gradiente se puede realizar perfectamente utilizando solamente hojas de estilo.
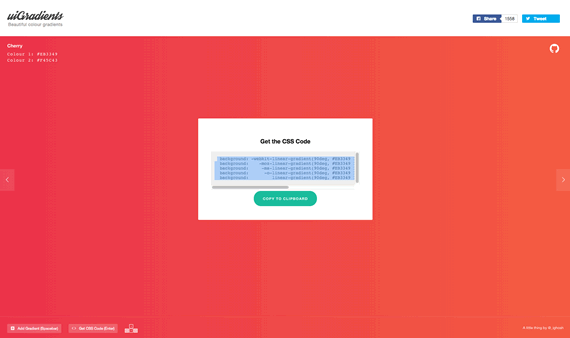
UIGradients es una fantástica herramienta para generar gradientes, los mismos se pueden obtener de dos maneras distintas: podemos generar nuestro propio gradiente utilizando los colores que nosotros definimos, o bien, simplemente seleccionar un gradiente de nuestro agrado directamente desde la galería del sitio.

Este sitio es una excelente herramienta para seleccionar gradientes con la finalidad de emplearlos como fondo de un sitio, esto principalmente se debe a la forma en que las distintas opciones se muestran (avanzando directamente con nuestro teclado y a pantalla completa).
Una vez que elegimos el diseño que más nos agrada simplemente presionamos la tecla enter y obtenemos la clase CSS lista para agregar a nuestro proyecto.
Por ejemplo, este es el CSS que obtengo al seleccionar una bonita combinación de colores:
background: -webkit-linear-gradient(90deg, #EB3349 10%, #F45C43 90%); /* Chrome 10+, Saf5.1+ */ background: -moz-linear-gradient(90deg, #EB3349 10%, #F45C43 90%); /* FF3.6+ */ background: -ms-linear-gradient(90deg, #EB3349 10%, #F45C43 90%); /* IE10 */ background: -o-linear-gradient(90deg, #EB3349 10%, #F45C43 90%); /* Opera 11.10+ */ background: linear-gradient(90deg, #EB3349 10%, #F45C43 90%); /* W3C */
Como podrán observar, esta herramienta emplea distintos hacks para que el gradiente se visualice perfectamente en los distintos navegadores, un detalle que otras alternativas similares no contempla.
Web: UIGradients




Los comentarios están cerrados.