Avgrund es un plugin jQuery para la creación de diálogos modales, pero de una forma completamente distinta a la habitual. Este cambio, que lo diferencia de otras alternativas similares, es pura y exclusivamente visual, consiste en mostrar una diferencia de profundidades entre el popup y la pagina que lo contiene.
Esta nueva forma de representar diálogos modales cuenta con algunas ventajas, por un lado un excelente diseño, totalmente atractivo y moderno, y por otro una forma de resaltar el popup haciendo intervenir la pagina desde donde se lanza, esto de cara a la usabilidad es muy beneficioso.

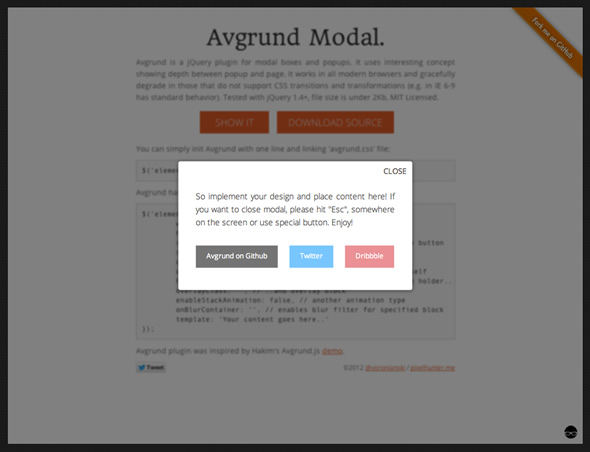
Creación de dialogo modal con profundidad
Ejemplo básico:
$('element').avgrund();
Opciones de configuración avanzada:
$('element').avgrund({
width: 380, // max is 640px
height: 280, // max is 350px
showClose: false, // switch to 'true' for enabling close button
showCloseText: '', // type your text for close button
closeByEscape: true, // enables closing popup by 'Esc'..
closeByDocument: true, // ..and by clicking document itself
holderClass: '', // lets you name custom class for popin holder..
overlayClass: '', // ..and overlay block
enableStackAnimation: false, // another animation type
onBlurContainer: '', // enables blur filter for specified block
template: 'Your content goes here..'
});
Este dialogo modal jQuery funciona perfectamente en los navegadores más modernos, en estos se utiliza varias características de CSS3, como por ejemplo: transiciones y transformaciones. Sin embargo en los navegadores más antiguos (podríamos citar a Internet Explorer 6 hasta su versión 9) este plugin funciona de igual manera pero utilizando los comportamientos soportados por estos navegadores.
El plugin se encuentra testeado y requiere jQuery 1.4 o superior. El tamaño es mínimo, apenas unos 2kb en su versión simplificada.
Este original dialogo modal se encuentro liberado bajo licencia MIT.
Web: Avgrund Modal




Hector
13 años ago
No funciona para IE8. Para lo cual no sería util.
Pablo
13 años ago
Que lastima Hector! No pude probarlo en IE8 🙁
sandrups
13 años ago
excelente plugin me gusto, lo utilizare en futuros proyectos