Within Viewport es un plugin jQuery que detecta automáticamente si determinado elemento se encuentra visible o no, de una forma muy simple y eficaz.
Los usos prácticos de este plugin son variados. Por ejemplo podemos utilizarlo para desplegar contenido de forma dinámico y bajo demanda. Una implementación que esta bastante de moda y que permite acelerar los tiempos de carga, a la vez que economizamos recursos del servidor.

El plugin no solo funciona con jQuery, en caso de desearlo podemos implementarlo directamente utilizando JavaScript.
Ejemplos de uso:
var elem = document.getElementById("myElem");
// Retorna true si se encuentra visible
withinViewport(elem);
// El mismo ejemplo utilizando jQuery
$(elem).is(":within-viewport");
// Ejecutar una función a los elementos visibles
$("div").withinViewport().myFunction();
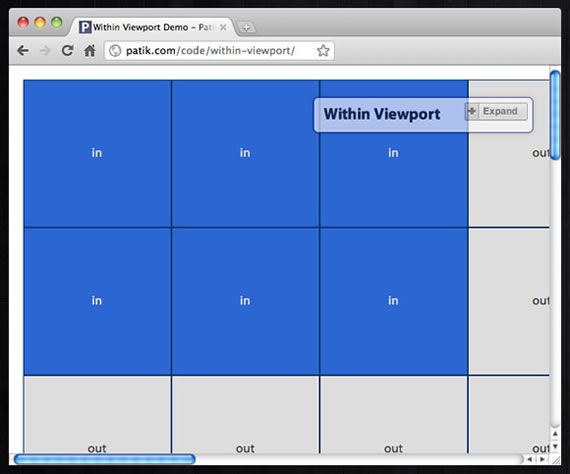
Les recomiendo probar la demostración online para entender el funcionamiento de este plugin. Pueden cambiar el tamaño del navegador y observar como cambian los estados de los distintos elementos según cambie su visibilidad.
Web: Within Viewport




richard
14 años ago
Me parece más que intersante este plugin y me gustaría implementarlo perod espués d ever el ejemplo no acabo de entender el funcionamiento, he insertado el codigo pero no aaban de ocultarse las div que no salen en pantalla