Cal-Heatmap es un interesante recurso construido con JavaScript para la construcción de un calendario con “zonas calientes”, que no es más que un calendario común y corriente que utiliza distinto colores para marcar las franjas horarias en las que se registran más actividades.

Este tipo de implementaciones resultan muy practicas desde el punto de vista estadístico ya que permiten ver de una forma gráfica que días y horarios son los que más ocupan nuestro tiempo, permitiendo mejorar nuestra organización y nos ayuda a entender mejor la forma en la que trabajamos.
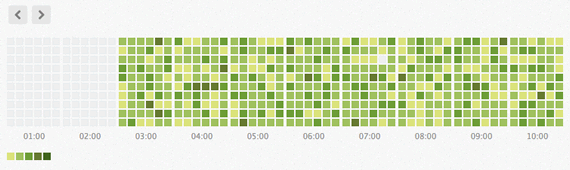
Ejemplo de uso:
Crear un calendario con esta biblioteca es muy sencillo, por ejemplo podemos crear un calendario básico con las siguientes lineas de código:
<div id="cal-heatmap"></div>
<script type="text/javascript">
var cal = new CalHeatMap();
cal.init({});
</script>
La compatibilidad de este recurso con los distintos navegadores es excelente, se encuentra probado y tiene total soporte para: Internet Explorer 9+, Firefox 4+, Chrome 14+, Safari 5.0+ y Opera 10+.
Además de un navegador que soporte gráficos en formato SVG, el único requerimiento adicional es el de tener instalada la biblioteca d3.js, recurso que permite manipular la información en distintos formatos y crear representaciones gráficas muy atractivas.
Web: Cal-Heatmap




Los comentarios están cerrados.