Turn.js es una biblioteca JavaScript que aprovecha las grandes ventajas de HTML5 para la creación dinámica de libros virtuales.
Este fantástico proyecto cuenta como una de sus principales ventajas la de ser una biblioteca muy liviana en lo que se refiere a su peso, apenas unos 10kb en su versión simplificada y comprimida con gzip.
Otros puntos interesantes:
- Funciona en iPhone e iPad.
- API de fácil implementación.
- Permite cargar las paginas de forma dinámica por medio de llamadas AJAX. Este punto es importantísimo.
- Animaciones generadas con CSS3 y HTML5.
- Dos efectos distintos para las transiciones.
- Funciona en navegadores más antiguos utilizando una pequeña biblioteca adicional.

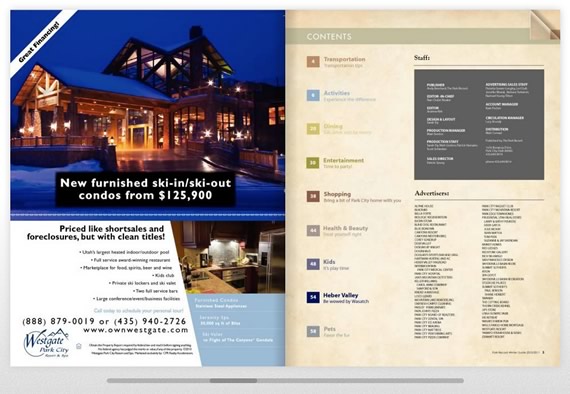
En la captura pueden ver el resultado final, presten especial atención a la esquina superior derecha, donde se puede ver la esquina plegada que indica que hay más paginas.
Cómo crear un libro virtual
<div id="flipbook">
<div class="hard"> Turn.js </div>
<div class="hard"></div>
<div> Page 1 </div>
<div> Page 2 </div>
<div> Page 3 </div>
<div> Page 4 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<script type="text/javascript">
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
</script>
Turn.js funciona perfecto en: Safari 5, Chrome 16, Firefox 10, e IE 10, 9, 8. Y en los sistemas: iOS (iPad, iPhone, iPod) y Android (Chrome para Android).
En el sitio del proyecto pueden ver muchos ejemplos de implementación.
Web: Turn.js




Lo mejor de mi RSS del 5 al 11 de noviembre | Linux Hispano
13 años ago
[…] Crear un libro virtual con HTML5 – Kabytes […]
Jose Cachay
13 años ago
Excelente
Asher
9 años ago
hola muchas gracias por la ayuda, solo tengo una duda, si quiero insertarlo en una aplicacion para que me salga una sola hoja en la trascicion como hago??…s