Formation es un plugin jQuery que nos permite crear rápidamente formularios validados sin escribir prácticamente una sola linea de HTML. Lo interesante de este plugin es que el diseño del formulario se realiza desde los parámetros de la función y métodos propuestos, ademas a medida que vamos pasando por parámetros los campos vamos a ir indicando si requiere validación y que tipo de dato es el esperado.

Cada elemento cuenta con su propia clase e identificador, algo muy practico a la hora de diseñar la parte gráfica del formulario.
Ejemplo de uso:
$(document).ready(function(){
$("#new_form").formation();
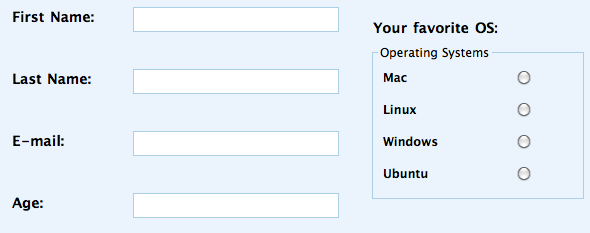
$.formation.addInput({type:"text",labelValue:"First Name:",required:true});
$.formation.addInput({type:"text",labelValue:"Last Name:",required:true});
$.formation.addInput({type:"text",labelValue:"E-mail:",validation:'email',
required:true});
$.formation.addInput({type:"text",labelValue:"Age:",validation:"number"});
$.formation.addRadios(["Mac","Linux","Windows","Ubuntu"],{
required:true,
labelValue:"Your favorite OS:",
legend:"Operating Systems"
});
$.formation.addCaptcha({
captchaQuestions: {
'5 + 5 = ?' : '10',
'What color is the sky?':'blue',
'2 + 2 = ?' : '4'
},
required:true
});
$.formation.addTextarea({
name:"my_textarea",
labelValue:"Describe yourself",
required:true,
cols:"60",
rows:"10"
});
$.formation.setErrorMessages({number:"Please enter a number."});
$.formation.addButton({value: "SUBMIT"});
$.formation.addButton({value: "RESET",type:'reset'})
}
El plugin es compatible con los navegadores más populares del mercado: IE6, IE7, IE8, Safari 5+, Firefox 3+, Chrome 5+ y Opera 10+. En el sitio oficial si lo desean pueden ver una demostración online.


DraXus
13 años ago
Lo de poner la validación del captcha en javascript es un poco ingenuo en mi opinión 🙂
Pablo
13 años ago
@Draxus: Asi es como decis, un bot de spam podria leerlo tranquilamente, es solo un texto plano. Lo que si probablemente se puedan cambiar nombres de archivos y variables para evitar que sea tan facil de leer, y seguramente asi como viene por defecto evite gran cantidad de bots, aunque el mecanismo obviamente no es infalible 😛