Las posibilidades con CSS son casi infinitas, y mucho depende de la creatividad del programador o diseñador, no obstante las grandes limitaciones, por lo general vienen de mano de los navegadores y su bendita compatibilidad con los estándares. No obstante hay personas que todavía logran aprovechar las herramientas que están disponibles hoy en día para encontrar nuevas formas de implementar CSS, hoy mientas leía a Jon Rohan encontré una forma realmente ingeniosas de crear globos o bocadillos sin usar absolutamente ninguna imagen.
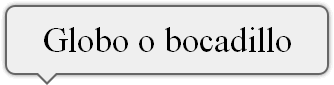
Antes de empezar una captura de pantalla de como quedaría el globo o bocadillo (términos que aprendí gracias a Tamara hace 10 minutos porque no sabia el nombre real de este componente tan usado en los comics :P)

Y todo esto sin usar una sola imagen. Empecemos a ver como armar esto paso por paso.
1) Lo primero es el código HTML del globo estilo historieta.
[HTML]
[/HTML]
2) Una vez que colocamos el código HTML pasemos a colocar el CSS componente a componente, lo primero que vamos a hacer es crear el estilo del div que es el globo propiamente, el mismo se hace usando como base la propiedades CSS para crear bordes redondeados, que ya vimos en otro tutorial. Por lo que el código seria el siguiente:
[CSS]
.chat-bubble {
background-color:#EDEDED;
border:2px solid #666666;
font-size:35px;
line-height:1.3em;
margin:10px auto;
padding:10px;
position:relative;
text-align:center;
width:300px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-box-shadow:0 0 5px #888888;
-webkit-box-shadow:0 0 5px #888888;
}
[/CSS]
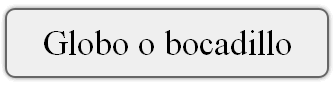
Como se ve en el código no hay nada raro, es exactamente lo mismo que vimos en el tutorial que les comente anteriormente, además que se le agrega una sombra, algo que le da un efecto visual muy lindo. Si hicimos todo bien el resultado parcial seria el siguiente:

3) Ahora solo falta agregar el triangulo inferior para darle ese aspecto de globo de historieta tan clásico, para hacer eso el código se divide en dos partes. La primer parte del código se encarga de generar el fondo del triangulo que luego se convertirá en el borde visualmente.
[CSS]
.chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
[/CSS]
Y la segunda parte que incluye un hack para IE6 que se encarga de rellenar el triangulo.
[CSS]
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}
/* IE6 */
.chat-bubble-arrow {
_border-left-color: pink;
_border-bottom-color: pink;
_border-right-color: pink;
_filter: chroma(color=pink);
}
[/CSS]
Y eso es todo, si siguieron todos los pasos tendrán un globo diseñado íntegramente en CSS y sin usar absolutamente ninguna imagen.
La compatibilidad con navegadores es muy pero muy buena, sacando obviamente a Internet Explorer que si bien se ve correctamente los bordes redondeados no funcionan y veremos el globo con bordes rectangulares, algo que no es grave y que en primera instancia, y al menos a mi, no me impediría usar esta técnica 😀




Tweets that mention Como hacer un globo de historieta solo con CSS | Kabytes -- Topsy.com
16 años ago
[…] This post was mentioned on Twitter by Proyecto Autodidacta and Argentina Feeds, Ricardo Donoso. Ricardo Donoso said: Como hacer un globo de historieta solo con CSS http://bit.ly/2d96GO […]
dannyfilth
16 años ago
No funciona ni en IE6 ni en IE8, no lo he probado en el 7 y no solo lo de los bordes, sino que el triangulo inferior queda montado sobre las letras GL de globo.
Pablo
16 años ago
@dannyfilth: Rarisimo, yo lo probe en el 6 en el 8 no, pero funciono, no podra ser que te falto copiar alguna propiedad?
Avisame!
Saludos!
uberVU - social comments
16 años ago
Social comments and analytics for this post…
This post was mentioned on Twitter by ARfeeds: [Kabytes] Como hacer un globo de historieta solo con CSS http://bit.ly/2d96GO…
j0n4th4ntub3
16 años ago
buenisimo enserio grax por esto!
anonimo
16 años ago
una preg: como puedo hacer para que el arrow (la flecha) cambie de direccion? osea no para abajo para la izquierda grax de antemano
programas y descargas
15 años ago
no lo he puesto completo el bocadillo, Pablo, he de reconocer que he mezclado un poco este código con otro que propones de esquinas redondeadas y ha quedado perfecto (puedes comprobarlo pulsando en mi nick)
gracias por el articulo, por el codigo y por todo, y a Tamara por el apunte linguistico.
Saludos
Josep
Marcel
13 años ago
Gracias por compartir, lo probé y me quedo genial, aunque tube que añadir: el border shadow y el border radius sin los prefijos ( -moz- / -webkit- ) para Safarai/Chrome y para Firefox, claro que esta entrada es de hace 3 años y supongo que a llovido mucho desde entonces 🙂
dany
11 años ago
muchas gracias.
para la próxima tines que incluir el marcado html, porque los nuevos en estos pueden confundirse
este es el codigo completo:
.chat-bubble {
background-color:#EDEDED;
border:2px solid #666666;
font-size:35px;
line-height:1.3em;
margin:10px auto;
padding:10px;
position:relative;
text-align:center;
width:300px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-box-shadow:0 0 5px #888888;
-webkit-box-shadow:0 0 5px #888888;
}
.chat-bubble-arrow-border {
border-color: #666666 transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-22px;
left:30px;
}
.chat-bubble-arrow {
border-color: #EDEDED transparent transparent transparent;
border-style: solid;
border-width: 10px;
height:0;
width:0;
position:absolute;
bottom:-19px;
left:30px;
}
/* IE6 */
.chat-bubble-arrow {
_border-left-color: pink;
_border-bottom-color: pink;
_border-right-color: pink;
_filter: chroma(color=pink);
}
globo o bocadillo
dany
11 años ago
este seria el enmarcado html :
»
globo o bocadillo
«
Benjamin
11 años ago
Tendrias que aclara que el HTML esta compuesto de 3 div. 1div principal conteniendo a los otros dos que dan el efecto de la flechitahacia abajo