Keypress es una potente biblioteca escrita en JavaScript para el desarrollo de aplicaciones que empleen el teclado de forma inteligente. Probablemente esta sea una de las mejores opciones a la hora de capturar y utilizar los eventos lanzados desde el teclado.
Este recurso tiene una cantidad de opciones bastante interesante, ademas su peso es de apenas unos 9kb, un valor más que razonable si ponemos en la balanza la cantidad de opciones disponibles a la hora de configurar y personalizar las opciones disponibles en la biblioteca.

Utilizar Keypress en nuestros sitios es una buena idea por varios motivos, por un lado podremos aprovechar el teclado como periférico de interacción dinámica, por ejemplo podemos utilizarlo para desplazar al visitante entre imágenes de una galería, por otro lado su implementación es simple ya que no requiere ninguna dependencia, un aspecto diferenciador si lo comparamos con otras alternativas disponibles.
Esta herramienta es muy flexible, sin embargo cuenta con una serie de mecanismos predefinidos para realizar tareas comunes: podemos detectar cuando se presiono una tecla en particular, lanzar una acción si se efectúo una combinación de teclas predefinidas (combos) y hasta contar las veces que se presionó determinado conjunto. Todo esto con apenas unas lineas de código JavaScript.
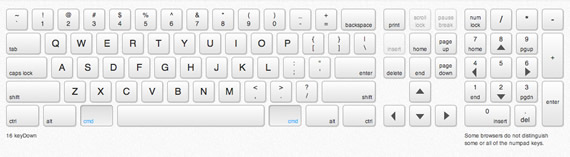
Keypress hace algo que lo diferencia claramente de otras soluciones similares: permite crear los llamados meta key, por ejemplo podemos definir las teclas ctrl y cmd como la misma tecla, haciendo compatible el uso de una configuración para distintos sistemas operativos. Esto evita el trabajo de definir un comportamiento idéntico para distintas teclas, un punto muy pero muy positivo.
La forma de utilizar esta biblioteca es sencillo, un ejemplo básico:
var listener = new window.keypress.Listener();
listener.simple_combo("shift s", function() {
console.log("You pressed shift and s");
});
// There are also a few other shortcut methods:
// If we want to register a counting combo
keypress.counting_combo("tab space", function(e, count) {
console.log("You've pressed this " + count + " times.");
});
// If you want to register a sequence combo
keypress.sequence_combo("up up down down left right left right b a enter",
function() {
lives = 30;
}, true);
Adicionalmente el recurso cuenta con un espectro de opciones para capturar los distintos eventos:
listener.register_combo({
"keys" : null,
"on_keydown" : null,
"on_keyup" : null,
"on_release" : null,
"this" : undefined,
"prevent_default" : false,
"prevent_repeat" : false,
"is_unordered" : false,
"is_counting" : false,
"is_exclusive" : false,
"is_solitary" : false,
"is_sequence" : false
});
Keypress no tiene limitaciones de uso, se puede utilizar tanto en proyectos de índole personal como comercial.




Los comentarios están cerrados.