Si estas buscando un plugin jQuery para agregarle algún efecto divertido a tus imágenes sin la necesidad de modificar todo el código fuente probablemente InsetBorder sea la solución que estabas deseando.
InsetBorder funciona en gran medida gracias a la manipulación de la propiedad overflow:hidden de CSS obviamente utilizando jQuery para crear los curiosos efectos.
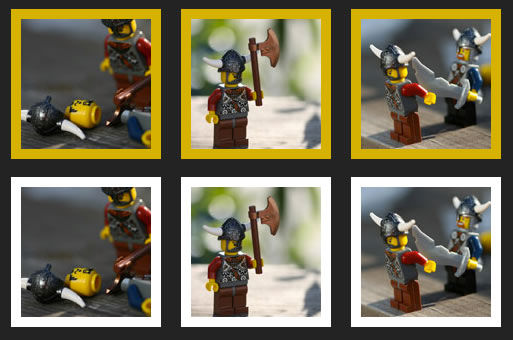
Les recomiendo que miren los efectos directamente desde la demostración oficial.

La utilización de este plugin es muy simple, alcanza con una línea de código:
$("img").insetBorder();
Las opciones disponibles son:
$("img").insetBorder({
speed : 1000, // 1000 = 1 second, default 250
borderColor : "orangered", // Default white (#ffffff)
inset : 10, // Border width, default 10px
borderType : "solid", // Border type, e.g. dashed
outerClass : "ibe_outer", // Class name of outer wrap
innerClass : "ibe_inner" // Class name of inner border
});
Ahora no tienes excusas para colocar un lindo efecto a los bordes de tus imágenes 😀
Plugin: InsetBorder




Los comentarios están cerrados.