Dentro de la comunidad mundial de programadores y diseñadores, cada día se escucha más hablar sobre el bootstrap de Twitter, un recurso de extrema calidad con el que podemos crear distintos elementos de una manera muy simple, pero por sobre todas las cosas, compatible con todos los navegadores modernos.
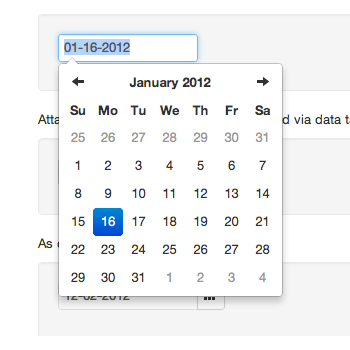
En esta oportunidad el bootstrap se siguió extendiendo con un nuevo recurso: un selector de fechas o dataPicker, de excelente calidad y que funciona perfectamente en los distintos navegadores de escritorio e inclusive en dispositivos móviles.
DatePicker for Bootstrap es una creación de Stefan Petre para extender el Bootstrap de Twitter, por lo que pude ver este fantástico recurso va a ser incorporado de forma nativa, aunque todavía esto no esta confirmado.

Ejemplo de uso:
$('.datepicker').datepicker()
Más simple imposible. Tambien existe la posibilidad de inicializar el datepicker con dos opciones:
- format: permite seleccionar el formato de salida de la fecha seleccionada.
- weekStart: podemos indicarle al plugin que día de la semana comenzar.
Utilizar y configurar este recurso es muy fácil, como dije al comienzo de esta entrada, su principal característica, ademas de su buen funcionamiento, es que es compatible con la mayoría de los navegadores, algo que lo diferencia notablemente con respecto a alternativas similares.



Los comentarios están cerrados.