Existen muchos plugin para crear campos que se autocompletan según los valores ingresados, pero muy pocos con tantas opciones como el desarrollado por la gente de Oslund.
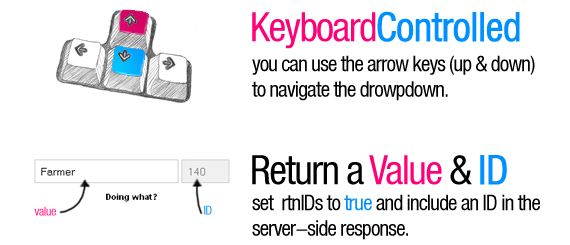
El plugin es muy liviano, apenas 3.2kb en su versión simplificada y comprimida. Permite instancias múltiples, control por medio del teclado, y un detalle muy interesante es que retorna no solo el valor sino que también el ID del elemento seleccionado.

Ejemplo: Autocompletar con jQuery
Utilizar este plugin no es muy distinto a cualquier otro. Por un lado vamos a inicializarlo de forma muy simple:
$(document).ready(function() {
$.fn.autosugguest({
className: 'ausu-suggest',
methodType: 'POST',
dataFile: 'data.php'
});
});
Luego insertamos el código HTML con el campo de búsqueda:
<div class="ausu-suggest"> <input type="text" size="25" value="" name="city" id="city" autocomplete="off"/> </div>
Finalmente vamos a necesitar un script de lado del servidor que responda a cada solicitud, este script puede escribirse en cualquier lenguaje y la salida debe ser simplemente una lista común y corriente, por ejemplo:
$data = '<li id="al"><a href="#">Alabama</a></li>
<li id="ak"><a href="#">Alaska</a></li>
<li id="az"><a href="#">Arizona</a></li>
<li id="ar"><a href="#">Arkansas</a></li>';
echo $data;
Para nada complicado, muy fácil de utilizar y visualmente muy atractivo. Como siempre les recomiendo, guarden en marcadores este plugin, nunca se sabe cuando vamos a necesitar un campo con la opción de autocompletado.
Web: jQuery-Ajax Autosuggest Plugin




Autocompletar etiquetas (tags) con jQuery | Kabytes
13 años ago
[…] TaggingTool cuenta con la capacidad de sugerir etiquetas, de modo muy similar a los clásicos autocompletado de los campos de búsqueda, en donde con escribir los primeros caracteres que componen una palabra […]
Charles Oliveros
12 años ago
Gracias. Me sirvio.