Los botones de Twitter Bootstrap llegaron a Android y en un paquete que simplifica enormemente el proceso de integración.
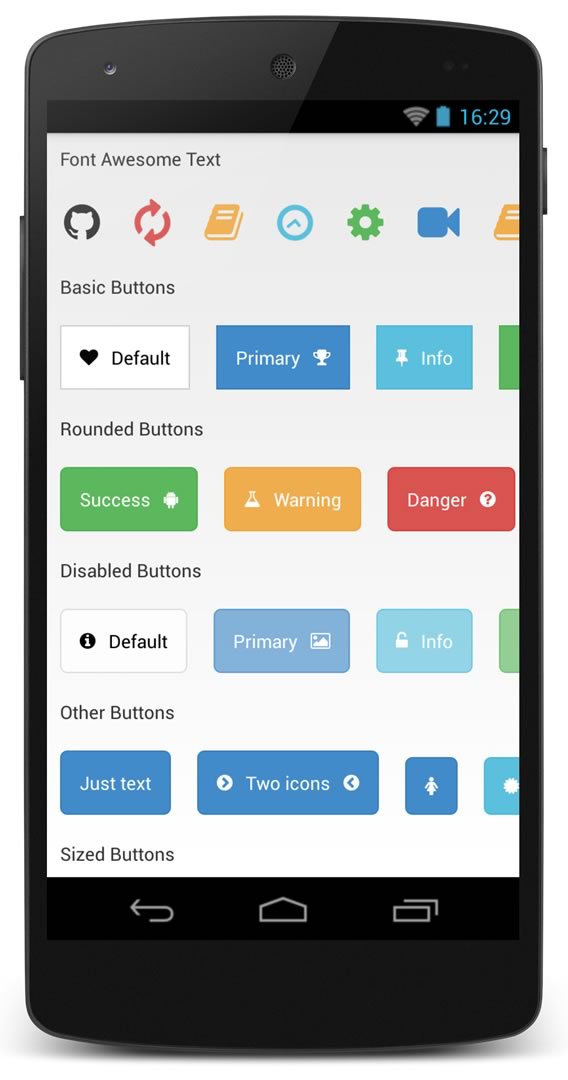
El proyecto se llama Android Bootstrap y permite emplear los clásicos botones con apenas unas lineas de código. Además se incorporo a la biblioteca Font Awesome para que visualmente no notemos ninguna diferencia con la versión web de nuestro sitio, todo esto desde una aplicación desarrollada de forma nativa a nuestro proyecto Android.

Android Bootstrap esta diseñado para funcionar con SDK 7 o superior. Los botones son los mismos que en la versión de Bootstrap 3. En la biblioteca vamos a encontrar distintos formatos de botones, variando tamaños y colores, como así también detalles como bordes redondeados o iconos integrados.
Crear un botón es muy sencillo, para lograrlo simplemente necesitamos escribir estas lineas de código:
<com.beardedhen.androidbootstrap.BootstrapButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Default"
androidbootstrap:type="default"
androidbootstrap:icon_left="fa-heart"
android:layout_margin="10dp"
/>
Danielle Vass, autor de este proyecto, anuncio que en próximas versiones tendremos disponibles otros elementos como por ejemplo, solapas y action bars.




Lo mejor de la semana sobre desarrollo web en español vol. 32 | ADWE
12 años ago
[…] Android Bootstrap […]