Una de las capacidades nuevas y más interesantes de HTML5 es la de poder almacenar datos de forma local y persistente en los navegadores más modernos. Algo que antes se podía lograr pero no de una forma tan simple e innovadora.
Anteriormente cuando buscábamos almacenar datos de forma local utilizábamos las famosas cookies, esta practica si bien todavía se utiliza cuenta con algunas desventajas, por ejemplo, las cookies son incluidas en todas las llamadas HTTP, haciendo bastante más lenta la transferencia de información entre el servidor y el usuario.
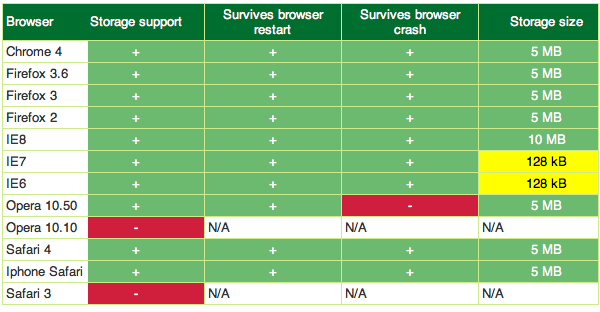
Otro problema, y este más importante, es el referido al tamaño máximo permitido para almacenar datos, las cookies en la mayoría de los navegadores cuentan con un limite de apenas unos 4kb, esto hace que la diferencia con Local Storage sea abismal, a continuación una tabla que muestra la capacidad de cada navegador de almacenar datos y sus restricciones según el caso.

Como pueden ver las diferencias son gigantes si lo vemos en comparación al uso de cookies. Ahora bien, ¿Como utilizar Local Storage?
La forma más simple que encontré es jStorage, un plugin que funciona de forma conjunta con los frameworks javascript más populares, estoy hablando de Prototype, MooTools y como es de esperarse, jQuery.
Un ejemplo sencillo de como utilizar este plugin sería:
Grabar:
$.jStorage.set(key, value)
Recuperar:
value = $.jStorage.get(key)
Borrar:
$.jStorage.deleteKey(key)
En la web oficial del plugin pueden encontrar varios ejemplos y funciones adicionales para interactuar con local storage, queda en cada uno de nosotros analizar si utilizar esta nueva característica merece la pena.
Web: jStorage




Herramienta gratuita para crear mapas mentales | Kabytes
14 años ago
[…] tenemos dos opciones disponibles. Guardarlo directamente en el navegador, para lograrlo se utiliza local storage, o bien guardarlo en nuestra computadora utilizando para ello un archivo jSON con toda la […]
€quiman
14 años ago
Gracias por el articulo, me sirvio mucho la tabla, pero creo que no hace falta echarle mano a una libreria. Con JavaScript directamente es facil:
//Save a value to localStorage
localStorage.setItem(‘key’, ‘value to save’);
//OR
localStorage.key = ‘string value to save’;
//Get the value back out of localStorage
localStorage.getItem(‘key’);
//OR
localStorage.key;
//Clear all localStorage values
localStorage.clear();
Utilizar Local Storage con JavaScript | Kabytes
13 años ago
[…] almacenamiento local en HTML5 del que ya hablamos en otras oportunidades se puede realizar de muchas maneras, una de ellas es […]
Lorenzo
13 años ago
ja ja ja pense lo mismo que tu 🙂 sin dudas Java es la mejor opción en este caso y la tabla es monumental, deja todo más que claro.
gracias por la informacion!!