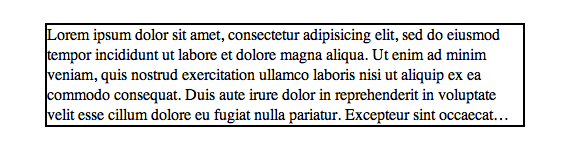
Trunk8 es un plugin jQuery para el tratamiento de bloques de textos. Entre sus principales características podemos destacar su capacidad para acortar textos de forma automática, previniendo posibles desbordes, algo que ocurre comúnmente cuando no es posible controlar la cantidad de información que cierta div puede contener.

Este proyecto permite truncar textos de manera inteligente mediante el calculo del espacio disponible en relación al contenido a utilizar, de esta forma lograremos mostrar siempre nuestros párrafos sin ese feo error que hace que el texto sobrepase la caja que lo contiene.
Como acortar textos con jQuery
El ejemplo más básico permite acortar el texto según el espacio disponible. En este caso se realizara el calculo en base a la caja con clase too-long.
$('.too-long').trunk8();
Un ejemplo un poco más avanzado, el mismo permite configurar la palabra a utilizar cuando el texto exceda a la caja que lo contiene:
$('.too-long').trunk8({
fill: '[snip]',
side: 'center'
});
El plugin no represente ninguna complicación en su utilización, sin embargo la funcionalidad que brinda es interesantísima.
Como siempre recomiendo, guarden en marcadores este recurso para sus futuros proyectos, nunca se sabe cuando podría ser necesario 😀
Web: Trunk8




Los comentarios están cerrados.