Con la fiebre del diseño adaptable los nuevos recursos no dejan de aparecer, algo que resulta muy positivo si lo que deseamos es lograr que nuestros sitios web se vean de la mejor manera en la mayoría de los dispositivos....
Somos muchos quienes gustamos de conocer buenos didseños y pasamos bastante tiempo en Internet navegando viendo qué podemos descubrir y cuales son las nuevas tendencias. Simultaneamente esto genera una dosis de inspiración invaluable e ideal en esos momentos en los...
El video que comparto hoy no tiene una gran historia, pero es la animación la que nos permite percibir la sensibilidad desde los movimientos, el ritmo y las líneas dibujadas. Una historia de amor y un cupido algo extremo harán...
Una excelente colección de emblemas para agregar textos y utilizar como destaques en sitios que tengan una estética acorde, los badges si bien hace tiempo que se utilizan, son realmente útiles tanto para elaborar logos como para llamar la atención...
Cuántas veces hemos enviado plantillas elaboradas en Photoshop y nos han preguntado cómo llevarlos a un sitio web. Pues aprender CSS es el primer paso, entender como funciona, las diversas propiedades que se utilizan y la forma en la que...
ProfoundGrid es un pequeño sistema de grids para diseños fijos y flexibles, construido utilizando SCSS. Para el que no lo conoce SCSS (Sassy CSS) es una sintaxis muy similar a la que utilizamos al escribir SASS, pero que a diferencia...
Desde el blog Pepsized nos ofrecen en descarga directa y gratuita, un completo set de iconos con las empresas de pagos más importantes y conocidas de Internet. Este set de iconos gratuitos esta compuesto por un total de 75 botones,...
Las texturas con la característica «seamless» son aquellas que podemos utilizar como fondo, implementándolas repetidamente, algo que hace mucho mayor su carga en un proyecto web ya que no debe levantar una gran imagen sino repetir la misma y la...
Siempre trato de incluir opciones generales, pero esta colección me resultó tan original para sitios con contenidos que se inclinan al género femenino que no pude dejarlos pasar. Estos iconos emulan una serie de flores estilo vintage que pueden ser...
Flowtime.js es un interesante proyecto para la creación rápida y eficiente de presentaciones online, utilizando para ello HTML5/CSS3/JS. Crear una presentación con Flowtime.js es muy sencillo, simplemente debemos respetar una estructura HTML propuesta por el autor de este proyecto. No...
Motio es un plugin desarrollado con jQuery para la creación de animaciones, utilizando para ellos sprites de imágenes. La idea de este plugin es igual de sencilla que el concepto básico de una animación, el mismo que utiliza imágenes estáticas...
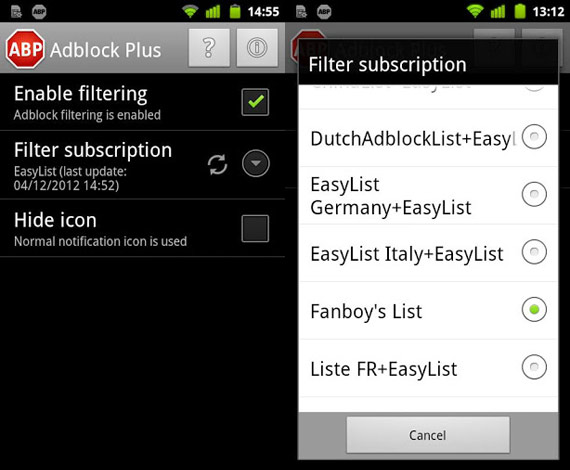
Uno de los aliados de muchos al momento de utilizar un browser, Adblock Plus, creó su versión para móviles con la cual obviamente, podremos filtrar las publicidades en nuestro celular, algo que muchas veces realizando alguna tarea se vuelve molesto....
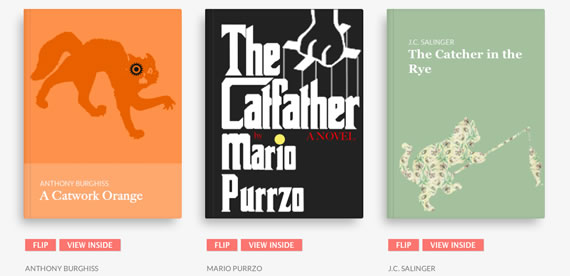
Quizás no sea una herramienta que puedan utilizar en diseño web para el público en general, pero seguramente les servirá para varias cosas, primero para analizar su funcionamiento y disparar nuevas ideas para mostrar no solo libros sino imágenes, o...
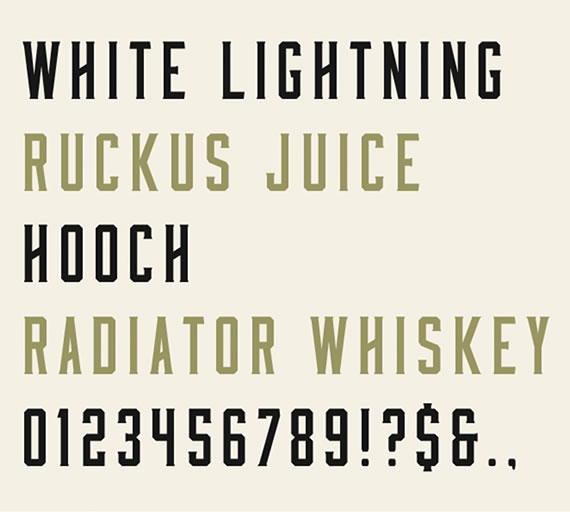
Diciembre ya pasó y con él las fiestas y todos los feriados que tuvimos, como empieza el 2013 hay que ponerse a trabajar y seguramente esta colección de fuentes y todas las anteriores les ayudarán a armar su propia biblioteca...