Ya en otra oportunidad habíamos hablado sobre herramientas para optimizar nuestras hojas de estilo en cascada ahora encontré esta nueva herramienta para identificar los elementos sin uso o que no estan aplicados en nuestro sitio.
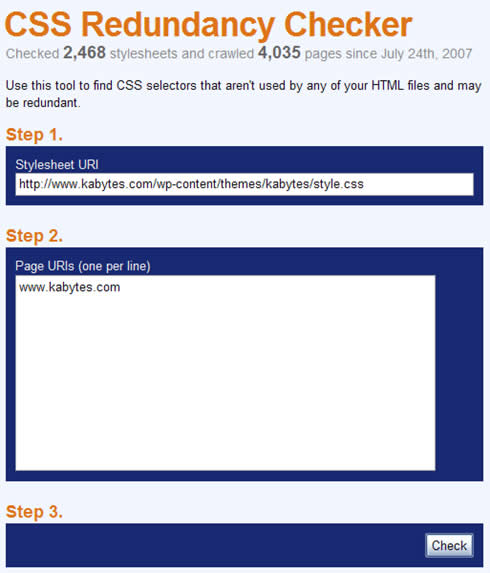
El uso de la herramienta de redundancia css es muy sencillo:
1. Indicamos la Url de nuestras css.
2. Indicamos la pagina, donde queremos verificar si en nuestra hoja de estilo tenemos objetos definidos y que no están siendo utilizados.

Luego con los resultados obtenidos podemos ir eliminando todas las definiciones que estan sin uso. Es importante tener en cuenta que estos resultados son especifícos de la dirección que detallamos en el punto dos y no de todo el sitio.
Web: CSS Redundancy Checker
Gabriel Cuesta
18 años ago
Una utilidad muy interesante y muy útil.