Desde hace unos días me encuentro trabajando en un sitio que cuenta con una base de datos impresionante repleta de productos, para que se den una idea el sitio actualmente cuenta con una paginación de resultados superior a las 1000 paginas.
El sitio en cuestión cuenta con una paginación estándar, la que se viene utilizando desde hace muchos años por lo que me propuse mejorarla. El objetivo principal: lograr que los clientes accedan más fácilmente a los resultados paginados.
Para lograr este objetivo comencé a evaluar e investigar las distintas posibilidades. Confieso que desde antes de comenzar tenia en la cabeza intentar una paginación bajo demanda, algo que termine desechando, luego explico por qué.
Desde el punto de vista de la usabilidad la forma en que paginamos resultados es un punto al que comúnmente no le prestamos demasiada atención y esto es un grave error. La implementación de una correcta interface de paginación garantiza en gran medida una buena experiencia del usuario que busca un producto en un mar de opciones.

Paginación infinita / bajo demanda
La paginación bajo demanda esta muy de moda últimamente, no hace falta más que visitar algunos blogs muy conocidos para encontrarse con ella. Les confieso que era mi primera opción pero me encontré con algunas ventajas pero también desventajas significativas.
Ventajas:
- Se acciona simplemente con el desplazamiento del scroll del navegador. El usuario llega al final del documento y automáticamente se carga la próxima pagina. Todo sin refrescar la pagina.
- Ahorra recursos. Al realizar la carga sin refrescar todo el contenido del sitio economizamos transferencia, a la vez que el usuario gana velocidad al tener que evitar este proceso repetitivo.
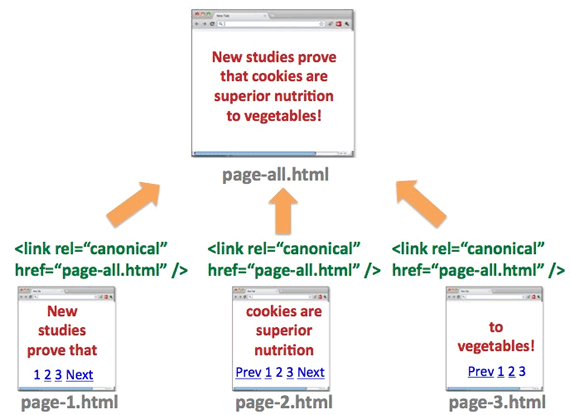
- Logramos una pagina que contenga todos los resultados sin la necesidad de recurrir a más URLs. Google llama esto View-All y es una practica interesante cuando no tenemos demasiadas paginas, pero en mi caso en concreto no era algo aceptable.

Desventajas:
- Longitud final del documento. Al cargar bajo demanda una pagina nueva a continuación de la otra la extensión del documento era exagerada.
- Complejidad para acceder a una pagina en concreto. Muchas personas comparten con otras la URL de una pagina en concreto, esto con la paginación bajo demanda no es sencillo de lograr. Además aparecen interrogantes como por ejemplo ¿como volver a la pagina anterior desde una pagina determinada?
- Acceso de los robots de los buscadores. En este caso en concreto era vital que los productos se indexen correctamente, la paginación bajo demanda solo permite la indexación de la primer pagina, el resto se encuentra invisible a los ojos de los buscadores.
- Cliente con javascript activado. Si el visitante tiene javascript desactivado no funcionaria. Hoy por hoy casi no hay gente en esa situación pero hay que contemplarla.
Hay varias desventajas más, igual todas se pueden solucionar mediante una serie de artilugios pero honestamente las horas necesarias para lograrlo excedían ampliamente el tiempo disponible para este proyecto, por lo que decidí desechar esta opción (me sigo quedando con las ganas :P)
Cerrado el tema de la paginación bajo demanda, solo me quedaba la opción de realizar una paginación de resultados común y corriente, sin embargo lograrlo no es tan fácil como decirlo.
Usabilidad de la paginación de resultados
Comencé a leer y leer información y estudios sobre como la paginación de resultados afecta el comportamiento de los usuarios y me encontré con la poco grata sorpresa de cometer muchos errores, para suerte mía, todos fáciles de solucionar.
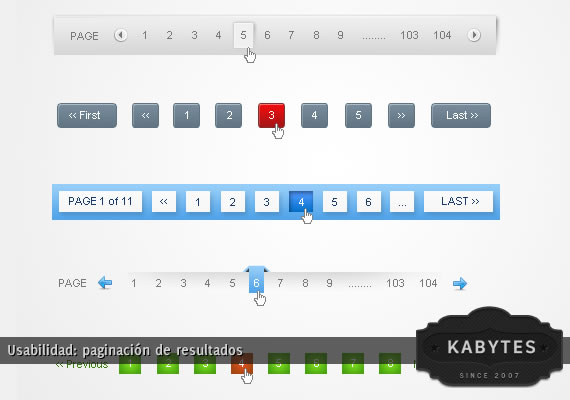
Tamaño y separación
Los enlaces de una buena paginación de resultados debe ser de un tamaño aceptable. Nada de pequeños rectángulos con un numero dentro de ellos que sean difíciles de presionar. Recuerden que hoy en día muchas personas navegan desde los teléfonos por los que presionar estos pequeños enlaces puede convertirse en un total infierno.
La separación entre ellos también debería ser generosa. No existe un numero mágico, mi consejo es que hagan la prueba desde sus teléfonos móviles, si logran acceder a las paginas a voluntad el tamaño seguramente sea el correcto.
Es preferible mostrar menos enlaces a paginas que muchos en un espacio reducido.
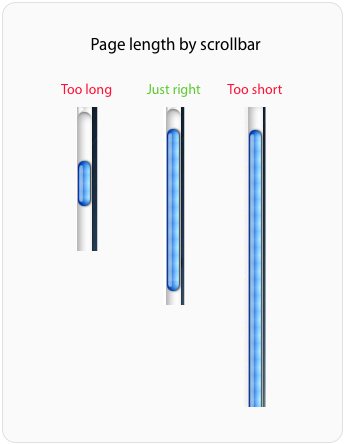
Longitud de la pagina
Este aspecto nunca lo evalúe ¿cual es la longitud adecuada para una pagina?
Aquí tampoco encontré una respuesta exacta sin embargo me gusto mucho la propuesta de UX Movement que para decidir la longitud de una pagina se apoyan en el tamaño del scroll del navegador, el resultado:

Enlaces
Los enlaces deben seguir el patrón que comúnmente aplicamos a todo un sitio, cada enlace o botón debe tener principalmente tres estados (neutro, hover, presionado y visitado)
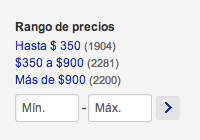
Mecanismos de filtrado
Otra idea interesante que encontré recomendada en muchos estudios. Cuando la paginación lo permita podemos proveer a nuestros queridos usuarios de algún mecanismo por el cual filtrar resultados. En mi caso pude filtrar los productos según el material que operaban, en sitios de subastas podemos filtrar por precio, localidad del vendedor, etc.

Filtrar los resultados permite reducir el numero de paginas y ajustar al máximo una búsqueda. Es una muy buena idea hacerlo.
Paginación mediante atajes de teclado
Otro detalle que nunca contemple y que es realmente cómodo. Imaginen saltar de pagina en pagina accionando simplemente dos teclas, pueden ser las flechas del teclado o simplemente dos letras a elección. Es una opción practica, fácil de implementar y que nos garantiza un creciente numero de paginas vistas.

No utilizar “Primer pagina” / “Ultima pagina”
Esto es nuevo para mi, varios estudios de usabilidad comentan que los usuarios se confunden cuando existen estas opciones. Para solucionar este problema tenemos dos opciones.
- Eliminar directamente las dos opciones.
- Reemplazar las palabras por los símbolos (<< ) y (>>) y utilizar para pagina siguiente y anterior (<) y (>). Esta nomenclatura se asemeja a la de cualquier reproductor de audio o video y es muy fácil de comprender para los visitantes de nuestro sitio.
Como podrán ver tampoco es demasiado complicado, es por esa misma razón que me parece interesado mejorar la forma en que paginamos los resultados de nuestros proyectos.



Los comentarios están cerrados.