Existen una gran cantidad de herramientas para extraer el color de las imágenes, de hecho hace años que venimos publicándolas en este blog y el mecanismo se realiza de diferentes maneras, hay incluso aplicaciones para descargar que permiten ser utilizadas desde nuestro ordenador.
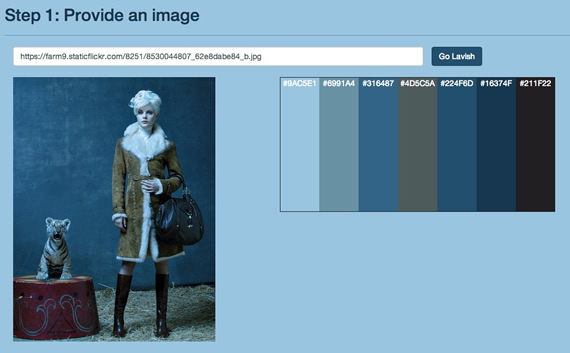
La idea de Lavish es hacer lo mismo que venimos haciendo con varias herramientas pero con una funcionalidad específica que es ser utilizada en bootstrap. Una vez que conectamos cierta fotografía con la plataforma, se extrae rápidamente una paleta que es combinada con los elementos que aparecen en el sitio.

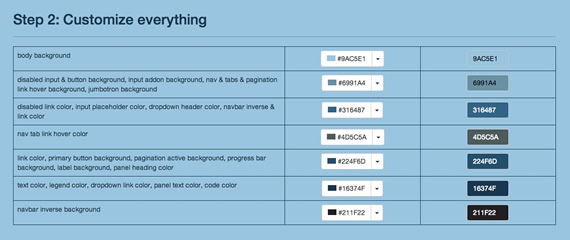
El resultado no es definitivo, puede editarse e incluso seleccionar otros colores para en última instancia lograr que la estética sea neutra y con buen contraste. Al mismo tiempo se generan las propiedades CSS y LESS para aplicar en nuestra hoja de estilos vinculada con bootstrap y que cada uno de los elementos indicados posea los colores correspondientes.

Es un recurso práctico ya que de esta forma se evita tener que editar uno a uno los elementos que se incluyen de forma predeterminada en el framework y se puede personalizar completamente sin complicaciones. Claro que deberán elegir la imagen adecuada o aquella que llame su atención desde los colores para luego ser aplicada de la mejor manera, pero ahorra mucho tiempo y trabajo.
Sitio: Lavish




Los comentarios están cerrados.