Hace unos minutos estaba entretenido probando los anuncios de Adsense con la funcionalidad responsive, al instalarlos me di cuenta que tenia que mover unos iconos sociales que se escapan del encabezado cuando la resolución era menor a los 600 pixeles, además de ver al mismo tiempo que el cuadro de búsqueda del sitio en cuestión quedaba unos 10 pixeles por encima de la medida que debería tener.
Luego de varios minutos termine logré que todo funcione, sin embargo me quedo una sensación extraña, un flashback al diseño web hace unos cuantos años y comencé a pensar en como todo había cambiado, sobre si diseñar hoy en día es más complejo que antes y algunas cuestiones más que paso a enumerar.

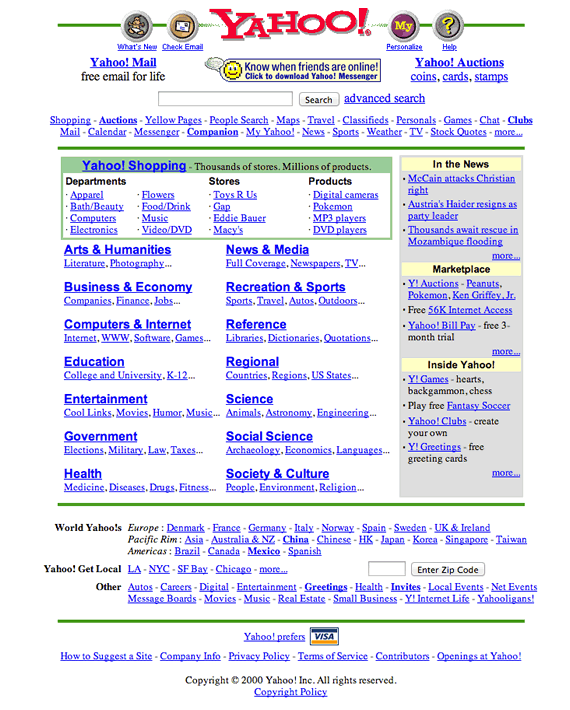
Diseñar un sitio hace +10 años
Cuando diseñaba un sitio hace unos años no tenia que preocuparme demasiado, al menos no si lo miro en perspectiva. Uno tenia unas pocas herramientas, un objetivo claro y algunas cuestiones que en ese entonces parecían complicadas.
La batalla de las tablas. No se si lo recuerdan, pero hace unos años todo se hacia con tablas, luego apareció CSS y todo cambio, pasamos de utilizar mal las tablas para darle lugar a las hojas de estilo. Emplear tablas para la estructura de un sitio era algo malo, sin embargo en esa época un diseño creado con tabla funcionaba bien en cualquier navegador, no había problema de compatibilidad ni nada parecido.
Spacer.gif. Después de alguna que otra imagen estilo meme, probablemente esta imagen sea la que más se repetía en todo Internet. Un artilugio, una trampa pero también una solución. Quien nunca uso una de estas imágenes que tire la primer tabla.
Flash e intros. Cualquier persona que tenga más de 10 años diseñando sitios recordara esto:
Cliente _ Me gusto mucho el presupuesto, pero no vi en ningún lado que detalles la incorporación de una intro animada, no se como funciona pero la competencia tiene una y mira que bonita que es. Quiero una.
Flash es algo que muchos usamos y las intros eran algo común hace unos cuantos años. Menos mal que ya no se usan 😛

Música. La música de fondo no era algo tan descabellado, si bien nunca me gusto tampoco era algo fuera de lo común, ingresar a un sitio y que a los 5 minutos de estar en el un MIDI similar al de una tarjeta navideña comience a sonar (el modem de 56k recién terminaba de cargarlo en ese tiempo)
En esa época no había información ni guías de buenas practicas, ni buscadores que decían como teníamos que hacer las cosas para ganar su favor. El posicionamiento en esa época era repetir las palabras claves, no usar flash y tener enlaces provenientes de cualquier sitio.
Hace unos cuantos años internet era algo completamente experimental, ahora es mucho más sencillo saber que hay que hacer, pero en esos días hacer un sitio tenia mucho de prueba y error. La mayor preocupación que podía tener uno eran los tiempos de carga y claro con esas conexiones descargar una imagen podía tardar hasta varios minutos ¿banda ancha? cosa de ricos.
Las principales complicaciones pasaban por tener muy poca información disponible. Los cursos y capacitaciones recién comenzaban a aparecer, lo más moderno que podías tener eran algunas revistas y libros muy difíciles de conseguir.
Diseñar un sitio Web HOY
Las cosas cambiaron. Creo que la principal diferencia con diseñar hace 10 años es la cantidad de información disponible, hoy tenemos infinidad de tutoriales, guías y recursos que facilitan considerablemente el proceso de aprendizaje.

Pero también con estas ventajas aparecieron las complejidades, por ejemplo algunos aspectos que antes no teníamos en cuenta:
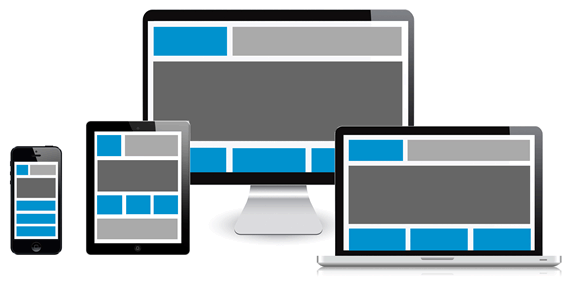
Diseños responsive. Versión para móviles, tablets, PC de escritorio, infinidad de resoluciones de pantalla (antes eran 2-3 las populares y listo)
Buscadores. Posicionar un sitio no es tarea sencilla, las reglas del juego cambian con un vértigo impresionante.
Navegadores disponibles. Puede que no existan muchos navegadores, seguro más que antes (al menos los reconocidos), pero lo que si abunda son las versiones y cada una de ellas con un problema de interpretación distinto.
Redes sociales. Hoy en día hay que preocuparse que el contenido de un sitio pueda ser enviado de la forma más sencilla y rápida a cualquier red social. Que la miniatura aparezca correctamente y que el visitante comparta el contenido.
Velocidad de respuesta. Tenemos conexiones más rápidas, pero también tenemos más exigencias, antes con que el sitio se descargue rapido para conexiones Dial-up era suficiente, ahora tenemos que probar todo el sitio con herramientas como Pagespeed.
APIs. Integración es la palabra que me permite definir este punto. Hoy en dia no existe un sitio popular que no cuenta con un API y muchas veces tendremos que trabajar con ellas, cosa que no siempre es algo agradable 😛
Protección contra el SPAM Si dejamos un formulario librado al azar lo más probable es que en unos pocos meses, incluso semanas tengamos algún problema con bots automáticos que generan SPAM.
Y muchísimas cosas más.
Hoy en día es increíble la cantidad de cosas que uno tiene que tener en cuenta a la hora de diseñar un sitio. Por suerte la cantidad de herramientas disponibles hicieron que muchos de estos puntos se cumplan casi sin esfuerzo.
El diseño de sitios web cambio radicalmente, evoluciono y los aspectos a tener en cuenta crecieron de forma exponencial, si me dan para elegir me quedo con el diseño de hoy en día que con el de hace más de 10 años atrás.
Pero hay cosas que no cambiaron…
- Los clientes todavía tienen primos que hacen el mismo trabajo que uno por una fracción de lo que nosotros cobraríamos.
- Los clientes siempre tienen una sugerencia extraña al terminar el trabajo que logra que los psicólogos de los diseñadores del mundo puedan cambiar el coche una vez por año.
- A pesar de todo todavía nos gusta nuestro trabajo.
Dayana
12 años ago
Genial viaje al pasado! Ya me imagino el día que tenga hijos y les cuente cosas como lo que era Altavista, el ruido de la conexión con el dial-up, las peleas por el uso de la linea de teléfono, el nacimiento y la muerte del msn… y el revoleo de ojos de las criaturas escuchando relatos prehistóricos como esos 😛
Pablo
12 años ago
jajajajaja, Altavista!
Que bárbaro como pasaron tantas cosas que antes eran cotidianas, el MSN es un buen ejemplo, antes era de lo más normal usarlo, hoy en dia no esta en ninguna computadora!
Roberto
12 años ago
Muy buen post, pero te tengo que llevar la contraria 😛 aún en 2013 se puede ver diseños web con intros en flash y musica de fondo, es como regresar a principios del 2000, e incluso toda una web en HTML, y aún así ya se conforman, y hablo de empresas.
Pablo
12 años ago
Hola Roberto,
jjajajaja claro, como poder se puede, pero de ahí a que este bien 😛
Ahora que lo mencionas recuerdo el caso del sitio de un conocido, el sitio era institucional y lo habían pagado una casi fortuna, cuando lo vi no pude evitar recordar lo que era diseñar en el 2000, inclusive tenia estaba maqueteado con tablas, fue como encontrar a un programador que fue congelado y descongelado en esta época 😀
lagartyjo
12 años ago
«A pesar de todo todavía nos gusta nuestro trabajo.», me quedo con esa frase 🙂 Con la cantidad de cosas que hay que hacer hoy en día, lo complejo que se ha vuelto el diseño web, tantos elementos que tener en cuenta, tantos requisitos por parte de algunos clientes, tantas exigencias tontas y tantas veces que se infravalora un buen trabajo… pese a todo esto, diseñadores, programadores y desarrolladores en general siguen al pie del cañón 🙂