En un principio no me gustaban, ahora no puedo dejar de disfrutarlos, los diseños elásticos son algo que cada día se tendría que aplicar más.
Para el que no sabe, un diseño elástico es aquel que se adapta para ocupar el 100% de la pantalla de la persona que visita el sitio, un buen ejemplo de esos diseños puede ser el Menéame, Slashdot o Smashing Magazine. No solo es una cuestión de anchos, el tamaño de las tipografías también escalan en la mayoría de los casos.
En gran parte mi cambio de opinión vino de la mano de un cambio de resolución, anteriormente mi resolución era de 1024X768, que hoy en día se puede considerar un estándar, pero desde que estoy 1280X800 siento que el 90% sitios desperdicia lugar, y principalmente aquellos que acotan demasiado y denotan precisamente la resolución de 1024px.
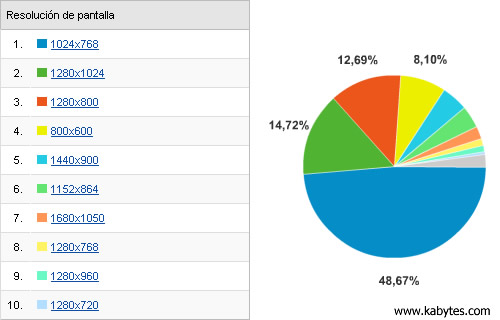
Otra cosa que me llamo la atención son las resoluciones que se barajan entre los lectores de Kabytes, que si lo comparo a las primeras estadísticas de este blog el ancho de 1280px creció a un nivel prácticamente exponencial.

Creo que los diseños elásticos son bastante complicados de hacer, no por cuestiones técnicas solamente, sino porque lograr una perfecta armonía en un esquema líquido es bastante difícil.
Será cuestión de seguir esta tendencia y empezar a ensayar con distintos esquemas, no creo que se demore mucho al paso que va la evolución de resoluciones a comenzar prácticamente a exigir esta particularidad elástica.
Jorge
18 años ago
El problema de los diseños elásticos es que la mayoría no usan el max-width y para los que tenemos resoluciones grandes la columna de texto se amplia tanto que es ilegible, es como leer en un texto de tamaño 12 en un a2 apaisado. Se hace eterno.
Pablo
18 años ago
@Jorge: Buen punto, no habia pensado en eso, si me imagino leer un texto en una pantalla de 21 pulgadas con 2000px de resolucion, terminas de leer un parrafo y tenes duele el cuello, jejeje. Saludos!
Daniel
18 años ago
El problema es que los diseños elasticos no pueden adaptarse a todos los sitios. A veces encaras un sitio con una gráfica muy compleja y elaborada, que funcionó bien para una resolución menor. El problema es que en la actualidad cada vez son más los usuarios que utilizan resoluciones mayores, sobre todo por la proliferación de monitores de plasma que permiten definiciones de alta calidad.
Y generalmente los sitios algo viejos, optan por centrar su diseño para evitar el problema de las distintas visualizaciones.
Es una forma de al menos mantener la estetica integrada, no olvidemos que a veces cuando tienes publicados articulos o post con pocos textos en una pagina un diseño elastico que haga que ocupe toda la pantalla, puede hacer que el contenido se vea pobre y perdido.
En fin… lo del principio, no es un sistema que sirva para todos los sitios, si bien es un tema que si debemos tener en cuenta al diseñar nuevos emprendimientos.
Alejandro
18 años ago
El problema de las fuentes se soluciona utilizandolas también en porcentaje; lo complicado és, como dice Daniel, cuando se usan imágenes.
Alguna razones por las que me encanta Gmail | Kabytes
18 años ago
[…] líquido: Ya había comentado que me gustan los diseños elásticos y de lo complicado de su buena implementación, en el caso de Gmail creo que este trabajo esta […]
Layouts elásticos CSS compatibles con el Iphone | Kabytes
18 años ago
[…] un tiempo les había comentado algunas ventajas que tiene usar los famosos diseños elásticos, gracias a del.icio.us llego al sitio de Matthew James Taylor en donde lista varios esquemas listos […]
Herramienta para crear esquemas CSS elásticos | Kabytes
16 años ago
[…] diseños elásticos nunca fueron sencillos de realizar, todo lo contrario, por lo que muchas personas, y me incluyo […]