La característica principal de los elementos estilo plano es la ausencia de efectos de relieve. Se contrastan con todos los estilos anteriores ya que anteriormente se utilizaban degradados sutiles y bordes para emular profundidad. Hoy en día se recurre a lo plano por moda o por necesidad, ya que elaborar un botón básico solo requiere que armemos correctamente nuestra plantilla CSS y así podamos ahorrar tiempo, espacio y por supuesto transferencia de datos.
Puede que para muchos sea una moda, pero la realidad es que este estilo de diseño ofrece claridad y organización a espacios donde antes había muchas imágenes y llamadas de atención para el usuario. Los paquetes de elementos UI tienen un doble beneficio, generar un espacio creativo para elaborar nuevos conceptos y servir como base para tener en cuenta todo lo que se necesita para elaborar una interface con todos los componentes que se requieran.
Claro que pueden utilizarse las imágenes, pero llegará un momento en que tendrán todo enlazado como fondo cuando en realidad puede ser reemplazado por una o dos propiedades, siempre que el planteo de la maquetación sea el adecuado. Aquí he recolectado varios paquetes de elementos UI que sirven para distintos fines y también poseen paletas de colores diferentes entre si. Es una buena colección para guardar ya que todos los recursos se encontrarán disponibles en el momento que los necesiten y no tendrán que abarcar espacio en sus discos para guardarlos.

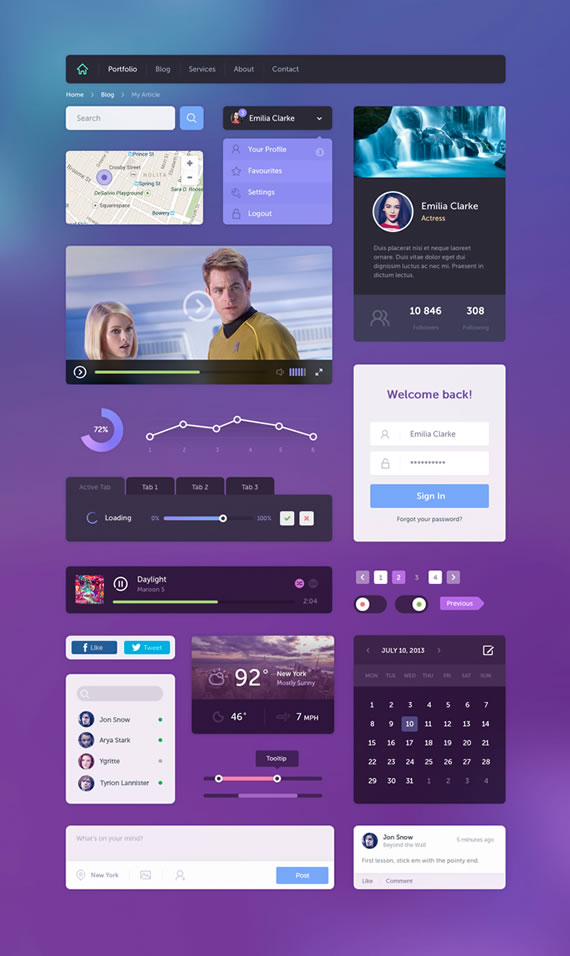
Descargar Minimal UI Kit | 365psd

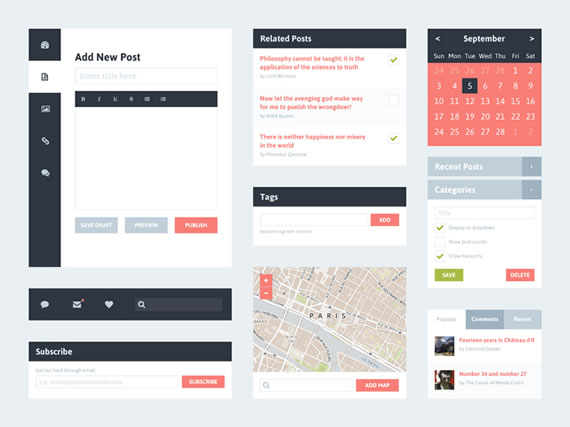
Descargar Flat Blog UI Kit | 365psd

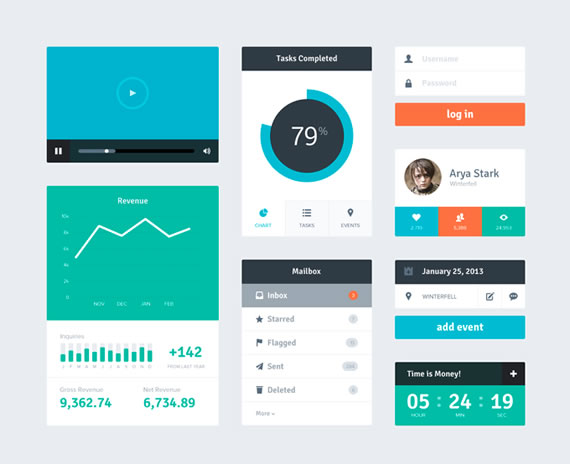
Descargar Light Flat UI Kit | 365psd

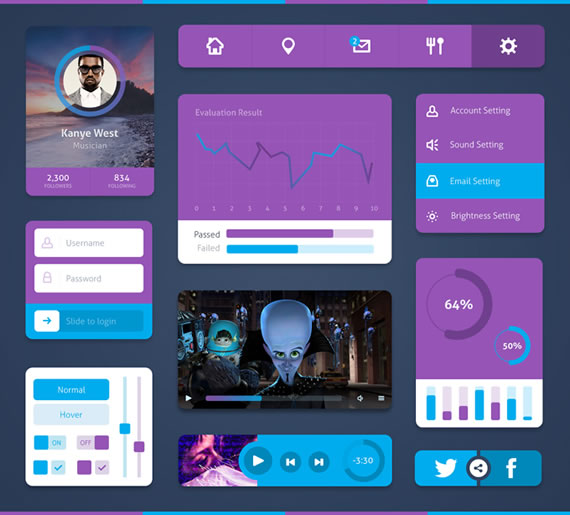
Descargar Dark Flat UI Kit | 365psd




Ismael
12 años ago
Una pregunta soy programador y me manejo algo con css. ¿ Qué herramientas necesito para poder pasar estos elementos a css ?
Jack Royce
12 años ago
Tamy como siempre mil gracias por estos elementos estan geniales, me sirven mucho de inspiracion para diagramar revistas grax.
Tamara
12 años ago
Hola Ismael,
La idea es reemplazar las imágenes que aparecen acá por fondos de color. En los casos que necesites realizar efectos redondeados en las figuras hay herramientas online gratuitas como http://cssround.com/ que permiten realizar estas cosas o en los casos de menúes desplegables http://cssmenumaker.com/. Funcionan bastante bien una vez que reconoces las clases, la idea no es trasladar los elementos del .psd a css sino generarlos directamente desde css manteniendo el estilo visual.
Un saludo y gracias por tu consulta!
Tamara
12 años ago
Gracias a ti por el comentario Jack!
Saludos y éxitos! =)
Ismael
12 años ago
Si he entendido bien, se trata de utilizar una imagen especifica del psd en mis sitio sobre un fondo de color, no ?
Gracias por contestar Tamara.
Tamara
12 años ago
Si, en los casos que no se pueda realizar con CSS para ahorrar en peso, lo ideal es separar el elemento (con fondo transparente en .png o el color de fondo del espacio donde se va a colocar en .jpg) y agregarlo como background enlazando la imagen a través del CSS.
Si son formas simples y sin degradados se puede hacer que el mismo contenedor tenga el fondo de color, aunque también se pueden armar formas más avanzadas con CSS, podría ocasionar problemas con otros exploradores más antiguos así que lo más seguro en esos casos es utilizar la imagen.
Espero haber ayudado, un saludo!
Tamara
12 años ago
Ahora que volví a leer la consulta entendí mejor, si, en realidad es utilizar el mismo color de la imagen para componer el elemento vía CSS como background. (no se si te sirve el anterior en el caso que quieras utilizar las imágenes)
Saludos otra vez.