Dentro de la gran cantidad de opciones tipográficas que he publicado alguna vez, jamás había recolectado opciones de tipografías ideales para uppercase. Elegí utilizar la palabra en Inglés porque de esa forma se estiliza en CSS. Aunque la realidad es que son simplemente mayúsculas. La particularidad es que no están diseñadas para ser leídas durante un largo tiempo. Básicamente se utilizan para llamar la atención en lugares estratégicos.
Lo bueno de este estilo es que bien pueden utilizarse en tamaños gigantes para destacar sliders o banners. También resultan muy interesantes para ser aplicadas en títulos o botoneras, sobretodo porque tienden a ser de lectura rápida.
Esta estética es sumamente combinable tanto con diseños planos, simples o mínimos. Son una buena elección para cualquier proyecto moderno. Claro está que deberán tomar decisiones en cuanto a la forma en la que quieren que los mensajes son entregados, y eso tendrá que ver con el cuerpo que seleccionen o el estilo que posee cada una de ellas.
A continuación encontrarán una serie de tipografías divididas por estilos entre sans-serif, serif, delgadas o gruesas y acabados decorativos, limpios o caligráficos. No se trata de una colección que cubrirá todas sus necesidades, pero trae a la mesa algunas opciones que quizás no conozcan además de convertirse en un artículo de consulta para cualquier momento que necesiten utilizarlas.
Las divisiones que verán son solo entre sans-serif y serif ya que en cuanto al resto la línea tiende a no poder definirse demasiado bien, en especial en el caso de las familias (de las que hay algunas muy buenas opciones), que cubren diferentes estructuras.
En el pasado he enviado una gran cantidad de artículos con compilados de tipografías de diferentes estilos, por lo que si no encuentran lo que buscan aquí, pueden recorrer el blog para conocer otras opciones entre las que seguro podrán seleccionar alguna para utilizar.
Tipografías ideales para uppercase
Lo mejor para grandes estructuras que requieren grandes títulos y la información clara. Se combinan muy bien con todo tipo de texturas e imágenes de fondo, y siempre pueden ser ayudadas por el contraste correcto de color, luz y sombra. La clasificación no quiere decir que no existan las minúsculas, sino que sus mayúsculas combinadas funcionan muy bien.
Encontrarán fuentes que pueden entrar en diferentes categorías, no quise dejar afuera del compilado opciones creativas que pueden ser lo que estaban buscando para complementar espacios o destacar información. Hay diferentes propuestas y estéticas para que descubran hermosas opciones que pueden ayudar a destacar su próximo proyecto.

Sinkin Sans | K-type

Big John / Slim Joe | Behance

Aventura | Behance

Postamt | Dafont

Jaapokki | Mikkonuuttila

High Sans Serif | Dafont

Intro Inline | FontFabric

Ostrich Sans Inline | FontSquirrel

Norwester | FontSquirrel

Sunn | Behance

Porto | Uppertype

Kel | Behance

Azedo | PedroAzedo

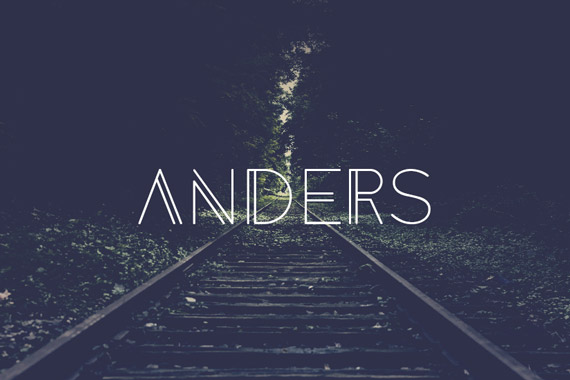
Anders | Behance



Los comentarios están cerrados.