Esto no es nuevo, pero nunca viene mal repasar un poco las bases, sin ir mas lejos esto lo venía aplicando hasta que un día deje de hacerlo 😀
Cuando estamos diseñando ya sea un sitio web o una aplicación nos surgen las dudas si el texto se ve bien, si no producirá una ceguera momentánea a nuestro visitante. Casi siempre terminamos realizando un sondeo con el ser humano mas cercano, del tipo ¿a vos que te parece?
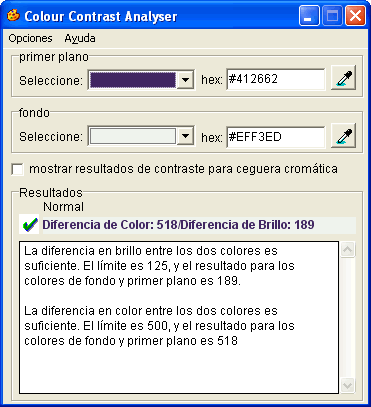
Pero para estos casos existe una herramienta que nos permite evaluar las diferencias del color del primer plano y segundo plano. El Analizador de Contraste de Color nos permite de una forma matemática determinar la visibilidad de los colores seleccionados.
Ejemplo de Uso:

Queremos analizar si el color de estos enlaces es el correcto para tener una buena visualización.
Tomamos el color del primer plano (Color enlace) y del segundo (Color de fondo)

Como podemos aparece un tilde de color verde al lado de los resultados que nos indica que los resultados son positivos.
Según el consorcio W3C para obtener una visualización correcta, los resultados deben ser:
Mayor a 125 para el brillo de color y Mayor a 500 para la diferencia de color.
Es muy fácil y practica la herramienta, nos permite trabajar correctamente sin tener que realizar encuestas de ningún tipo 😀
Mas Información
Descarga el Analizador de contraste


Gabriel
18 años ago
La utilidad es muy, muy interesante.
Gracias por el post.
Pablo
18 años ago
No hay por que Gaby 😀
Como saber si nuestra combinacion de colores es correcta | Adventure Graphics
16 años ago
[…] Kabytes Comparte este […]
Analizador de contraste de color online | Kabytes
16 años ago
[…] subjetivo y personal, para evitar y normalizar esta toma de decisiones existen herramientas como el analizador de colores, en donde debemos seleccionar dos colores y analizar si la diferencia de color y brillo es la […]