Hoy en día quienes desarrollamos sitios tenemos algo mas que considerar: la enorme cantidad de dispositivos desde los cuales se accederá a ellos. El diseño adaptable o responsive se volvió una de las prioridades y un factor que nos hace necesitar mas tiempo para probar hasta el mínimo detalle en cuantas resoluciones disponibles tengamos.
Con esto en mente de a poco van saliendo una gran cantidad de herramientas que intentan ayudar en esta tarea y una de ellas, a mi gusto de las mas cómodas si desean algo rápido, es Dimensions Toolkit.

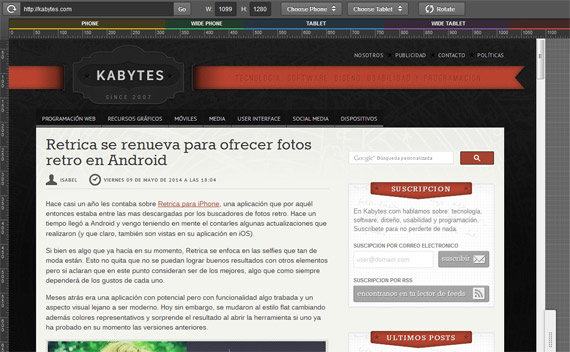
La misma funciona en línea y solo debemos ingresar y tipear la dirección del sitio que deseamos probar. Si ya hemos utilizado la aplicación recordará los sitios que ingresamos, asi que solo hay que seleccionarlo de una lista.
Ya desde el momento en el cual se carga se verá dentro de una ventana. El panel sobre el cual trabajaremos se inicia con un menú de opciones desde donde podemos configurar medidas específicas o seleccionar mediante un menú desplegable dispositivos como los siguientes (dentro de los celulares):
- iPhone 5.
- iPhone 3 – 4.
- Google Nexus 4.
- HTC One.
- HTC Desire.
- LG Optimus.
- Nokia Lumia 520.
- Nokia Lumia 925 – 1020.
- Samsung Galaxy S IV – III.
- Samsung Galaxy S II.
- Sony Xperia Z.
Las tablets por supuesto no fueron dejadas de lado, incluyendo varios modelos para probar:
- iPad 1 – 4 / Mini /Air.
- Kindle Fire 8.9.
- Kindle Fire 7.
- Kindle Fire.
- BlackBerry Playbook.
- Google Nexus 7.
Al seleccionar cualquiera de ellos, la ventana se «arrastrará» hasta las medidas adecuadas permitiéndonos observar cómo se verá el sitio que mientras es totalmente funcional dentro de dicho marco. Muchas herramientas nos muestran sin permitirnos interactuar pero aquí podemos navegar la web cargada como si la estuvieramos realmente recorriendo en un dispositivo.Otro elemento que vamos a notar en el panel son las reglas superior e izquierda. Si arrastramos la ventana desde sus botones hasta las medidas que deseemos podemos personalizar el resultado, algo realmente útil si la resolución que buscamos no se encuentra incluida.
Un gran recurso que puede sacarnos del paso y dejarnos con la tranquilidad de que nuestra idea se verá correctamente en todos lados gracias a poder chequear cada detalle. Finalmente, si prefieren las extensiones que el hecho de tener que ingresar al sitio, Dimensions Toolkit tiene disponible para descarga una extensión para Google Chrome.
Web: Dimensions Toolkit




Previsualiza como se ve tu web en dispositivos « El Arquitecto de Ilusiones
11 años ago
[…] Fuente: Kabytes […]