Liffect es una fantástica herramienta online y gratuita para la creación de efectos animados, utilizando para ello CSS3 y jQuery.
Dentro de las principales características de Liffect hay que destacar que no utiliza bibliotecas de terceros, al menos no la misma manera que un plugin convencional, simplemente necesitamos un navegador que acepte algunas propiedades CSS3 (en general son las más populares) y tener instalado el framework jQuery en nuestro proyecto, algo que hoy por hoy es de lo más común.
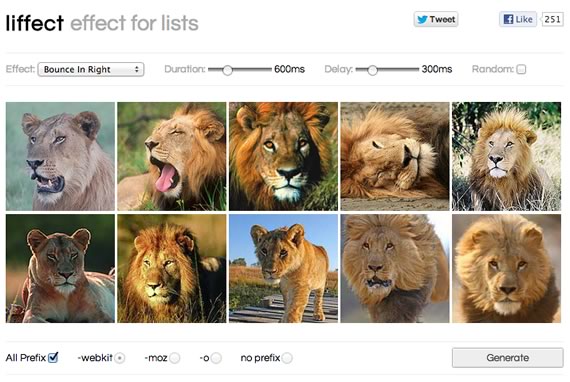
La aplicación es muy fácil de utilizar, su mecanismo se reduce a seleccionar los efectos, tiempo de transición y tipo de prefijos (si vamos a utilizar un navegador en particular) y listo. El sistema se ocupa de elaborar todo el código necesario, nosotros lo copiamos y lo pegamos en nuestro proyecto, simple verdad?

Ejemplo de animación CSS3 con jQuery
A continuación les muestro como se vería el resultado de un efecto elaborado con esta magnifica aplicación online.
HTML:
<ul data-liffect="bounceInRight">
<li><img src="images/1.jpeg" alt="Lion"></li>
<li><img src="images/2.jpeg" alt="Lion"></li>
<li><img src="images/3.jpeg" alt="Lion"></li>
</ul>
CSS3:
ul[data-liffect="bounceInRight"] li {
opacity: 0;
position: relative;
-webkit-animation: bounceInRight 600ms ease both;
-webkit-animation-play-state: paused;
-moz-animation: bounceInRight 600ms ease both;
-moz-animation-play-state: paused;
-o-animation: bounceInRight 600ms ease both;
-o-animation-play-state: paused;
animation: bounceInRight 600ms ease both;
animation-play-state: paused;
}
ul[data-liffect="bounceInRight"].play li {
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
@-webkit-keyframes bounceInRight {
0% { opacity: 0; -webkit-transform: translateX(2000px); }
60% { -webkit-transform: translateX(-30px); }
80% { -webkit-transform: translateX(10px); }
100% { opacity: 1; -webkit-transform: translateX(0); }
}
@-moz-keyframes bounceInRight {
0% { opacity: 0; -moz-transform: translateX(2000px); }
60% { -moz-transform: translateX(-30px); }
80% { -moz-transform: translateX(10px); }
100% { opacity: 1; -moz-transform: translateX(0); }
}
@-moz-keyframes bounceInRight {
0% { opacity: 0; -o-transform: translateX(2000px); }
60% { -o-transform: translateX(-30px); }
80% { -o-transform: translateX(10px); }
100% { opacity: 1; -o-transform: translateX(0); }
}
@keyframes bounceInRight {
0% { opacity: 0; transform: translateX(2000px); }
60% { transform: translateX(-30px); }
80% { transform: translateX(10px); }
100% { opacity: 1; transform: translateX(0); }
}
JavaScript:
$(document).ready(function () {
$("ul[data-liffect] li").each(function (i) {
$(this).attr("style", "-webkit-animation-delay:" + i * 300 + "ms;"
+ "-moz-animation-delay:" + i * 300 + "ms;"
+ "-o-animation-delay:" + i * 300 + "ms;"
+ "animation-delay:" + i * 300 + "ms;");
if (i == $("ul[data-liffect] li").size() -1) {
$("ul[data-liffect]").addClass("play")
}
});
});
Eso es todo. A disfrutar de esta aplicación online gratuita. Sin lugar a duda nos ahorra un trabajo muy importante 😀
Web: Liffect
Joshua
13 años ago
excelente recurso! gracias por compartirlo!