Siempre se puede optimizar los códigos, aquí voy a dar una pequeña lista de herramientas para optimizar CSS. Son sencillas y muy útiles para mejorar y reducir el tamaño de las hojas de estilos.
A continuación, realizare la prueba con la hoja de estilo de Kabytes que actualmente tiene un peso de 8.256Kb.
Herramientas para optimizar CSS
- Clean CSS: es muy fácil de utilizar simplemente pegamos el código o le damos la URL del mismo.
- CSS Teak: similar al anterior, con el agregado que podemos descargar un widgets para OSX. Es muy práctico puesto que una vez que subimos el archivo a optimizar nos devuelve el css optimizado listo para descargar.
- flumpCakes: posee la misma metodología, no es tan práctico, cuando genera el código optimizado tenemos que copiarlo y pegarlo en el nuevo css de forma manual.
- Robson Icey CSS Compresor: extremadamente rápido, tiene el «problema» que no genera el archivo para descargarlo. Tenemos que copiarlo directamente del html que produce.
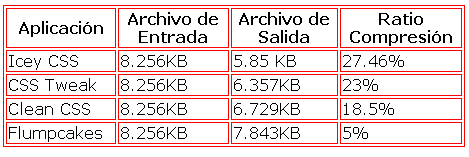
Resultados:

En conclusión, podemos creer que tenemos todo bajo control y en orden. Por otro lado, la experiencia nos dice que siempre hay algo para mejorar. En especial en este tiempo en el que los cambios se producen a diario y estamos obligados a estar atentos.
Por lo tanto, una compresión nos puede ahorrar miles de pesos en el largo plazo, por lo cual nunca está de más optimizar nuestras herramientas.




Cuatro herramientas para optimizar CSS « Cosas sencillas
18 años ago
[…] herramientas para optimizar CSS En KABYTES, Pablo nos presenta una pequeña lista de herramientas sencillas y muy útiles para mejorar y […]
Comprimir el tamaño y extensión de una hoja de estilo (CSS) | LeegaR Blog
16 años ago
[…] todos los arreglos la volvemos a comprimir y la subimos)… Les recomiendo el artículo “4 herramientas para optimizar CSS” publicado en Kabytes donde se nombran servicios similares al que se presento en este […]
Tutorial básico de Page Speed | Kabytes
16 años ago
[…] Compactar nuestras hojas de estilo pueden ahorrarnos algunos kb que pueden parecer insignificantes pero que no lo son tanto cuando comenzamos a multiplicar por el numero de visitantes. Existen varias herramientas para optimizar archivos css. […]
Tutorial básico de Page Speed | Espejo Tecnologico
16 años ago
[…] Compactar nuestras hojas de estilo pueden ahorrarnos algunos kb que pueden parecer insignificantes pero que no lo son tanto cuando comenzamos a multiplicar por el numero de visitantes. Existen varias herramientas para optimizar archivos css. […]
PageSpeed: cambios que tienes que realizar para mejorar la velocidad de tu Web
15 años ago
[…] Compactar nuestras hojas de estilo pueden ahorrarnos algunos kb que pueden parecer insignificantes pero que no lo son tanto cuando comenzamos a multiplicar por el numero de visitantes. Existen varias herramientas para optimizar archivos css. […]
Comprimir CSS online | Kabytes
14 años ago
[…] muy pesado y aburrido, para ayudarnos en la tarea de comprimir nuestros archivos, y así lograr optimizar CSS, podemos utilizar la herramienta creada por CSS […]
Mokodedios
13 años ago
Excelente. Sin duda Icey CSS Compressor es el mejor de los 4 gracias por la info.
Herramientas para optimizar CSS
12 años ago
[…] Vía: Kabytes […]
Jhonatan
11 años ago
Hola!!, es justamente lo que estaba buscando!!, pero hay un problema y es que los css son bastante largos y la url del compresor que se supone que genera el archivo no funciona, así que voy a tener que buscar otro…
Gracias!!.