Panic Coda es uno de mis programas favoritos y que utilizo desde hace mucho tiempo, es limpio, rápido y bonito, una combinación muy atractiva para aquellos que gustan de la programación orientada a la web.
Para el que no lo conoce, Coda es un editor de código todo en uno, disponible solamente para Mac OS, y con una licencia que ronda los 99 dólares. Por esa simple razón, y porque soy usuario desde hace tiempo, me motive a escribir esta entrada, especialmente destinada para él que está buscando información para decidir su compra 😀
Pero Coda, no solo es una cara bonita, es una herramienta muy potente combinada con varias características que lo convierten en un todo en uno del desarrollo web, Coda en realidad es:
- Un editor de texto.

- SVN.
- Un Editor CSS.
- Una Terminal.
- Un FTP al vuelo.
Y todo esto en una simple pantalla en la que nos desplazamos simplemente utilizando pestañas.
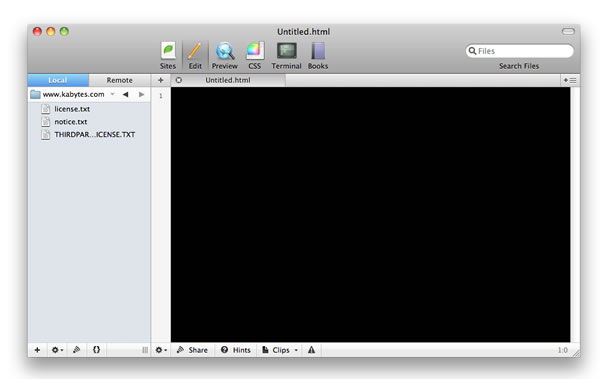
Pantalla de inicio Panic Coda

Como editor de código, Coda no tiene nada que envidiarle a otras alternativas más conocidas y populares como por ejemplo Eclipse, al ser un editor orientado y pensado para diseñadores y programadores web, todas sus herramientas están estudiadas para ser utilizadas al extremo y sin dejar cabos sueltos.
La pantalla se puede configurar completamente, se puede decir que es bastante flexible, por ejemplo mi configuración es bien minimalista, dejando un panel a la izquierda que muestra el árbol de directorios y archivos, del otro lado el código en si. Simple.
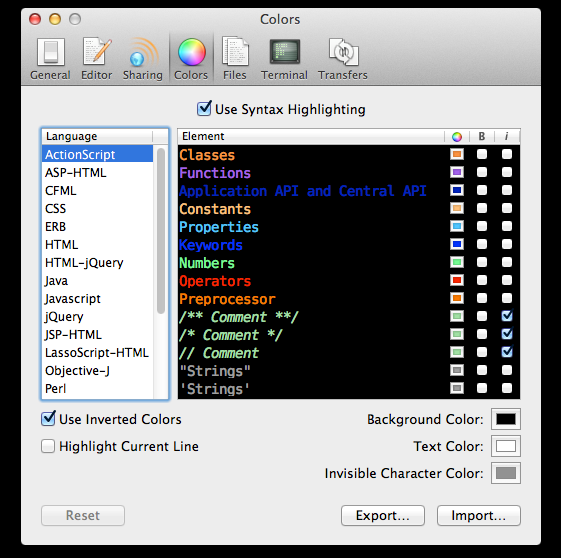
Coda tiene opciones básicas y fundamentales, desde la posibilidad de configurar a nuestro gusto la forma de colorear el código según el lenguaje, hasta la capacidad de autocompletar el código. Esto se puede ampliar fácilmente mediante plugins, los mismos se encuentran regados por internet, la gran mayoría, de forma gratuita.
En mi caso tengo instalados muy pocos plugins, uno que me gusta mucho me permite comprimir y simplificar los archivos de hojas de estilo y JavaScript mediante una combinación de teclas, el plugin automáticamente genera un nuevo archivo con la extensión .min, por ejemplo si estoy trabajando con un archivo JavaScript llamado Core.js, con presionar solo dos teclas obtengo Core.min.js simplificado y comprimido, un detalle que agiliza muchísimo el trabajo.
Panel de configuración de Panic Coda

Panic Coda es un programado pensado como un centro integral de soluciones a la hora del desarrollar sitios web, por lo que utilizarlo se vuelve una tarea bastante independiente, en general no tendremos que salir del programa salvo que necesitemos editar una imagen, o realizar algún trabajo de diseño gráfico, pero si de programación se trata rara vez tendremos que alejarnos de la pantalla de Coda.
Gestión de proyectos y edición «al vuelo«
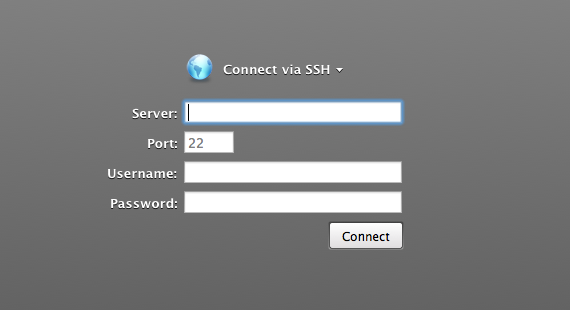
Al momento de comenzar a utilizar Coda se van a encontrar con que podemos crear fichas de proyectos, en ellas vamos a definir los datos básicos como nombre, dirección, carpeta local donde se almacenan los documentos, pero también vamos a encontrarnos con una funcionalidad brillante del editor, me refiero a la edición directa desde el servidor por medio de FTP.
Coda funciona como un editor de código obteniendo los archivos directamente desde el servidor, es decir, podemos conectar el editor a nuestro proveedor de alojamiento y editar los distintos documentos directamente desde el servidor de producción. Esto es una de las características más lindas, rápidas y útiles que podemos encontrar. En mi caso soy bastante adicto a esta función, me permite solucionar rápidamente problemas, como así también hacer pruebas directamente desde el servidor donde finalmente se alojaran los archivos de mis proyectos.
Este modo de edición al vuelo se puede lograr con otros editor, en general siempre vinculando el editor con otros programas, en Coda esto se hace sin la necesidad de otro programa ni de ninguna configuración complicada, es verdaderamente una maravilla.
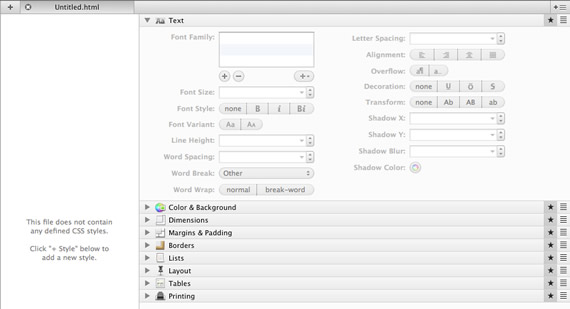
Un bonito editor CSS

Coda cuenta con un editor de hojas de estilo muy simple, completamente visual, honestamente no suelo utilizarlo, no obstante para los que gusten de editar sus hojas de estilo de forma visual y sin tocar el código, el editor CSS funciona perfectamente. Para mi gusto, las hojas de estilo se escribe de forma manual, más que nada por una cuestión de velocidad, pero para gustos están los colores 😀
Una terminal para no salir del editor

La gente de Panic pensó en un editor con el que no tengamos que usar ningún otro programa, esto quedo en evidencia cuando agregaron una terminal de acceso rápido. Con presionar las teclas comando + 5, se iniciará una consola, nada del otro mundo, pero si no quieres utilizar la consola de Mac esta es una excelente alternativa.
Conclusión
Panic Coda es un gran software, a mi me encanta, creo que merece la pena pagar los 99 dólares que cuesta la licencia. Si están buscando un nuevo editor de código para Mac es una alternativa excelente.
También me gusta mucho Textmate, otro editor que merece una entrada aparte, pero creo que no tiene la misma finalidad que Coda, al menos no desde la óptica de un todo en uno.
Pueden descargar también una versión de prueba, les recomiendo hacer esto antes que pagar por el programa, de paso lo utilizan durante unos cuantos días y pueden sacar sus propias conclusiones 😀
Facundo
13 años ago
Alguna alternativa todo en uno como esta para Windows o Linux ?
Gracias!
Abrazo
¿Pagarías por utilizar Facebook? | Kabytes
13 años ago
[…] medio del protocolo HTTP fue un buen negocio, lo mismo me ocurrió cuando compré una licencia de Panic Coda cuando su costo se acercaba a los 100 […]
Jorge Ramirez
13 años ago
Hola Amigo,
Sin duda alguna he comprado este gran software, mi pregunta es en coda puedo guardar conexiones FTP y de Terminal??
Muchas Gracias
Temas gratis para Eclipse IDE | Kabytes
13 años ago
[…] Color Themes es simplemente impresionante, bien que me gustaría una similar para utilizar con mi Panic Coda, aunque tengo que ver porque posiblemente se puedan convertir […]